
접근성이 이끄는 웹 프론트엔드 테스트 자동화
- #Test
- #Accessibility
- #React
- #NextJS
“The more your tests resemble the way your software is used, the more confidence they can give you.”
“테스트가 소프트웨어를 사용하는 방식과 비슷할수록 더 많은 확신을 얻을 수 있을 겁니다”
- Kent C. Dodds 테스팅 라이브러리의 개발자
안녕하세요. 원더월에서 프론트엔드 개발을 하면서 테스트와 애자일을 전도하는 김태희입니다.
전에 테스트에서 (더 잘, 더 자주) 배우기를 쓰면서도 언급했지만. 수동, 자동 테스트는 개발자가 놓치고 있던 부분을 깨닫게 도와주는 학습 도구입니다. 테스트할 시간이 없다고 말하는 경우가 많지만, 뒤늦게 문제를 발견할 수록 비용은 커지고 출시는 오히려 늦어집니다. 일정을 정확하게 예측하기 어려워지고, 스프린트 마지막에 야근하게 될 가능성은 높아지죠.
제가 회사에 들어와서 테스트를 전도?하기 시작한지 세 달이 지났습니다. 원래 1개 밖에 없던 자동화 테스트는 이제 unit + component test 98개, e2e 테스트도 35개로 늘어났습니다. 탐색적 테스트도 수시로 실시해서 새 기능은 물론이고, 기존 기능에서도 다양한 에러를 발견하고 있죠.
이번에는 접근성을 토대로 웹 UI 테스트 자동화 어떻게 발전했는지, 그리고 WAI-ARIA 표준의 role과 aria 속성들을 이용해 테스트를 작성하는 방법을 소개해보려 합니다.
UI 테스트는 자동화 할 수 있는가?
- “최악의 시스템 테스트” 캡처 & 리플레이 자동화란 사용자의 조작을 기록하고, 그것을 재생하는 GUI 상에서의 자동화 테스트를 말합니다. … 하지만 캡처 & 리플레이 자동화는 상당히 열악한 방식에 속합니다.
[개발자를 위한 시프트 레프트 테스트] 다카하시 주이치
테스트는 탐색적 테스트와 같은 수동 테스트를 포함하지만, 보통은 자동화 테스트를 이야기합니다. 백엔드와 달리 프론트엔드 개발에서는 테스트를 짜지 않는 분들도 많습니다. 테스트에 대한 옛날 책들을 읽어봐도 UI 테스트 자동화는 불가능하고, 비효율적이라고 합니다.
그러면 과거와 현재는 무엇이 달라졌는지, 옛 현인들은 왜 UI 테스트는 비효율적이라 생각했는지 고민해볼 필요가 있습니다.
선언형 UI, 프론트엔드의 분리
과거에 UI는 명령형으로 개발했습니다. 지금도 모바일 앱 쪽은 명령적인 UI가 많지요. UI 상태는 너무나 다양한데, 이를 동시다발적으로 변경하다보니 에러가 밥 먹듯이 나왔습니다. 그래서 옛 사람들은 Model을 View에서 분리해내려고 했지요. Model은 더 테스트하기 쉬웠고, View 레이어는 최대한 얇게 가져가려 했습니다. 테스트를 해보지 않아도 될 정도로 뻔하고 단순하고 멍청한 UI만 남겨두려 했죠.
하지만 세상은 변했습니다. Web에서는 React, Vue, Svelte와 같이 선언적인 UI가 득세했습니다. MVC 패턴은 역사 속으로 사라지고, 리액트는 상태를 표현하는 순수 함수로서 UI를 재정의했습니다. MVC 패턴을 리액트에 억지로 끼워맞춰서 이해해보려 하면 뭔가 잘 안 풀리는 이유이기도 합니다.
리액트의 선언적인 UI는 성능에서는 손해를 보았지만 (가상 돔은 느립니다!), 더 예측 가능하고 더 테스트하기 쉬웠습니다. 상태 모델을 순수 함수로 설계해서 앱에서 분리할 수도 있었죠.
그런데 문제는 백엔드와 프론트엔드가 분리되면서 생겼습니다. 백엔드가 대부분의 모델과 로직을 가져가면서, 프론트엔드에는 모델이라 부를만한 로직이 거의 남지 않게 되었습니다. 프론트는 데이터를 가져와서 보여주고, 사용자가 입력한 데이터를 서버에 보내는 수동적인 역할만 남았습니다.
테스트 책에서 선배님들이 하는 말에 의문이 생깁니다. 유닛 테스트는 많이 하고, UI 테스트는 자동화하지 말라는데… 그러면 프론트엔드 개발자는 자동화 테스트를 하지 말라는 게 아닌가요?
물론 그렇지 않습니다.
오히려 복잡해진 것은 UI 로직과 상태였습니다. 접고 펼쳐지는 UI, disable, hover했을 때에만 보이는 UI, 링크와 버튼, 체크박스, 외부 의존성인 서버와의 상호작용, 빨간색과 회색… 이런 건 unit test 만으로 검증하기 어려웠습니다.
프론트엔드 개발자는 UI를 테스트해야 합니다. UI 테스트는 그러면 왜 어려울까요?
css, xpath, capture & replay는 왜 실패했나
마우스로 버튼 클릭 : Button_Push, x=200, y=300
하지만 만약 그 도구를 사용해 자동화한 뒤에 대상 소프트웨어의 UI가 변경된다면 어떻게 될까요? 앞의 예에서 개발자가 버튼의 위치를 x=200, y=300에서 약간 움직여 본다면 어떨까요? 그런 스크립트가 100개라면 어떻게 해야 할까요?
[개발자를 위한 시프트 레프트 테스트] 다카하시 주이치
제가 전에 일했던 한 회사에서는 xpath나 css 선택자를 가지고 테스트를 작성했습니다. playwright에서 xpath로 주문서에 전화번호를 입력하는 코드를 작성해보면 다음과 같은 모양이 됩니다.
// 주문서에 전화번호 입력
await page.locator('//*[@id="main"]/div/section[1]/div[3]/label/div/div[1]/input').fill('01011112222')xpath는 dom tree에서 해당 element로 가는 경로인데요. 이러면 중간에 tree가 조금만 변해도 test가 깨집니다. 스타트업에서 주문서에는 매일 같이 UI에 새로운 요소가 추가되고 사라지지요. 코드가 직관적이지도 않아서 주석도 달아줘야 했습니다.
이런 문제를 겪으니 보통은 xpath가 아니라 css로 테스트를 했습니다. 다음처럼 말이죠.
// 주문서에 전화번호 입력
await page.locator('input.phone-input').fill('01011112222')하지만 저희 주문서에는 전화번호를 입력하는 필드가 3개나 있습니다. 주문자 정보, 배송지 정보, 이벤트 정보가 그것인데요. 예를 들어 학생이신 고객 분이 친구에게 선물을 한다면 주문자는 부모이지만, 배송 정보는 친구의 전화번호로, 이벤트는 본인의 전화번호로 응모할 수도 있겠죠. 이러면 같은 input이 3개 있으니 css 선택자가 겹칠 겁니다. 그러면 다음처럼 고쳐줘야겠죠?
// 주문자 정보에 전화번호 입력
await page.locator('section.customer-info-section input.phone-input').fill('01011112222')이렇게 classname 충돌의 고통을 겪던 사람들은, classname을 자동으로 만들어주는 css module이나 styled component, tailwind 와 같은 다양한 대안을 찾기 시작했습니다. 문제는 이런 대안을 사용하면 테스트가 또 어려워진다는 점이었어요.
예를 들어 저희는 styled component를 사용하는데, 무작위로 생성된 classname 은 다음처럼 이해하기 어렵게 생겼습니다.
<div data-size='h48' data-state='focused' class='sc-781e12f9-3 bjGNWZ'>
<div class='sc-781e12f9-4 bHoUeX'>
<p id=':r2:' class='sc-781e12f9-2 ebNRsq'>
*휴대전화 (-제외)
</p>
<input aria-labelledby=':r2:' type='tel' placeholder='휴대전화를 입력해주세요' value='' />
</div>
<div class='sc-781e12f9-5 fYyzVC'></div>
</div>이를 playwright locator로 가져오려 하면 다음처럼 되겠죠. 읽기도 어렵지만, css를 조금이라도 바꾸면 테스트가 깨질 겁니다.
// 주문자 정보에 전화번호 입력
await page.locator('sc-781e12f9-2 input[type=tel]').fill('01011112222')과거에 쓰던 GUI 프레임워크들의 사정도 더 못하면 못했지, 더 괜찮지는 않았습니다. 매번 인위적으로 test id를 달아주거나, 화면에서 어떤 위치에 있는지 좌표를 지정해서 클릭하는 식이었는데요. 그래서 옛 테스터들은 당시 업체들이 홍보하는 UI 테스트 자동화 도구를 믿지 못하게 된 것이었죠.
이런 테스트 방식들은 사람에게 직관적이지 못합니다. 사용자의 입장이 아니라, 기술적인 면에서 테스트하기 때문에… 기술이 바뀌면 테스트하는 방식도 바뀌어야 하죠 User Interface를 테스트하는 것인데도 말이죠!
하지만 테스트에서 시맨틱한 접근성 표준을 이용하면서 이야기가 달라졌습니다.
role과 accessible name을 이용해서 테스트하기
최근 web은 물론이고 안드로이드나 IOS에서도 UI 개발을 할 때 접근성 기술을 이용합니다. 그러면 접근성 기술은 무엇이길래, UI 테스트에 도움이 되었을까요? 시각 장애인 분들이 이용하는 스크린 리더가 읽기 쉬운 코드는, 테스트 자동화 도구로도 검사하기 쉽기 때문입니다.
접근성 기술은 다양한 측면이 있지만, 여기서는 특히 저시력자를 포함한 시각 장애인 분들이 이용하는 스크린 리더를 이야기합니다.
시각 장애인 분들은 UI를 눈으로 읽기 어려워합니다. 그래서 스크린 리더라는 기계가 화면을 읽어주는데요. 기계가 UI를 읽기 위해서는 UI의 시맨틱한 의미들을 알 수 있어야 하고, 여기에는 표준이 있어야 합니다.
예를 들어 어떤 개발자가 div에 onClick을 달아놓고 버튼이라고 한다고 합시다. 그러면 이게 버튼인지 그냥 div인지, 아니면 링크인지, 체크박스인지… 기계는 알 수가 없습니다.
그래서 Accessible Rich Internet Applications 을 줄여서 ARIA 표준이 등장했습니다. ARIA는 웹 콘텐츠가 모두에게 접근 가능하게 할 수 있도록, element가 어떤 의미를 가지고 있는지 나타낼 수 있게 했습니다.
그런데! 테스트 자동화 도구도 같은 정보를 이용할 수 있습니다. 예를 들어 <button> 구매하기 </button> 같은 요소가 있다면, 스크린 리더는 “구매하기, 버튼”이라고 읽어줍니다. 그러면 자동화 도구에게도 “구매하기 버튼을 찾아서 클릭해!” 하고 명령할 수 있죠.
이 방식은 Kent C dodds 씨가 testing-library를 통해 처음 개발했고, playwright 등도 받아 들였습니다. playwright로는 다음처럼 쓸 수 있습니다.
await page.getByRole('button', { name: '구매하기' }).click();직관적이지 않나요? 앞서 이야기했던 주문자 정보도 다음처럼 직관적으로 쓸 수 있습니다.
await page.getByRole('region', { name: '주문자 정보' })
.getByPlaceholder('*휴대전화').fill('01011112222');이런 접근성 요소는 특정 프레임워크나 css, dom tree 구조 등에 의존하지 않습니다. 제가 주문서에 어떤 컴포넌트를 추가하거나, 위치를 변경하더라도 이 테스트는 깨지지 않을 겁니다. 주문자 정보 section에 *휴대전화라는 placeholder를 가진 input만 있다면 말이죠.
div에 role을 줘서 semantic html을 만들기
이러한 role은 대부분 semantic html에 대응됩니다. 예를 들어 button은 button role을 가지고요. input[type=checkbox]는 checkbox role을 가지고요. section 은 region role을 가지는 식입니다.
그런데 회사나 디자이너가 원하는 스타일로 커스텀하고 싶다거나, browser에 따라서는 css reset이 잘 작동하지 않는다는 식의 이유로 semantic role 대신 div 등을 이용해 직접 컴포넌트를 깎는 경우가 있습니다. 저희 회사도 그런데요. div에 onClick을 달아둔 컴포넌트는 button role이 없어서 시맨틱하지도 않고, 테스트 도구도 찾지 못합니다. 그러면 button tag를 꼭 써야 하는 걸까요?
다행히도 평범한 div도 role을 적합하게 달아주고, role에 맞는 동작을 구현해주면 semantic한 html처럼 대우 받을 수 있습니다. 이는 각 role을 해설하는 mdn 문서에 친절하게 나와 있어서, 보고 따라하기만 하면 되지요.
다음은 간단하게 구현해본 커스텀 Button 컴포넌트의 예입니다. 실무에서 쓰는 것보다는 핵심만 남겼고 타입도 생략했습니다.
function Button({ children, onClick, disabled=false }){
function handleCommand(event){
if (disabled){
return;
}
if (
event instanceof KeyboardEvent &&
event.key !== "Enter" &&
event.key !== " "
) {
return;
}
onClick()
}
return (
<div tabindex={0} role="button" aria-disabled={disabled} onClick={handleCommand} onKeyDown={handleCommand}>
{children}
</div>
)
}
aria-label 로 접근 가능한 이름 붙여주기
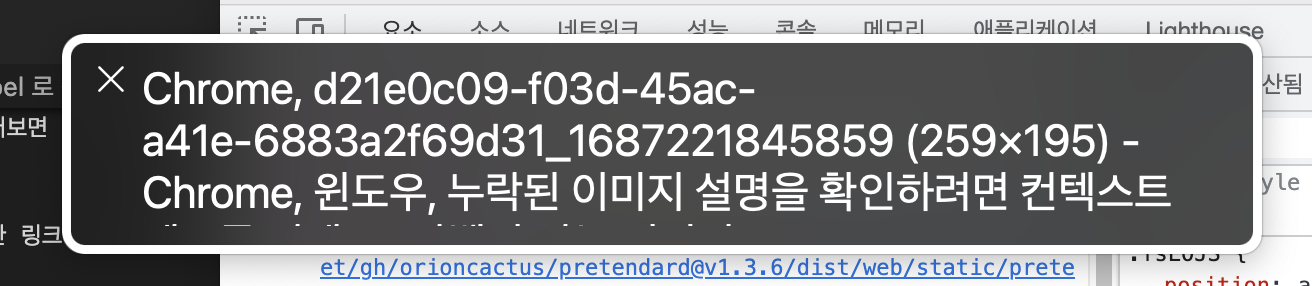
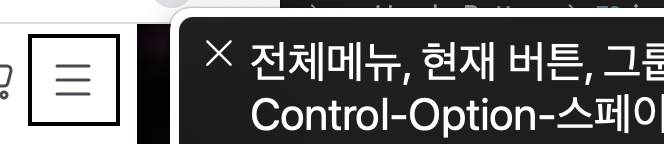
한편 작업을 하면서 테스트를 짜다보면 접근가능한 이름(accessible name)이 무엇인지 모호한 경우도 만납니다. 특히 icon 버튼의 사례부터 하나씩 살펴보겠습니다.
![]()
위 사진을 보시면 이미지와 아이콘들이 보입니다. 스크린리더나 테스트 도구, 검색엔진과 같은 기계는 이미지 인식 AI라고 해도 이런 아이콘의 이미지를 파악하기 어렵습니다. 스크린리더로 읽어보면 이미지 파일명을 읽어주거나, “라벨이 지정되지 않음” 같은 말만 반복해서 나오지요.

<img src='https://store-dev-contents.frommyarti.com/store_goods/image/393/d21e0c09-f03d-45ac-a41e-6883a2f69d31_1687221845859'/>그러면 ‘라벨’이란 무엇일까요? 라벨은 이렇게 텍스트가 없는 상호작용 가능한 링크나 버튼 등에 달아주는 이름을 말합니다. 예를 들어 다음과 같이 aria-label attribute를 이용해서 달아줄 수 있습니다.
<Button aria-label='전체 메뉴' onClick={() => {
showMenu();
}}>
<Icon src={menuIcon} />
</Button>그러면 스크린 리더는 물론이고, 테스트 도구와 검색 엔진 로봇도 이게 메뉴 버튼이라는 걸 알아볼 수 있습니다.

벨은 이미지 대신에 텍스트를 놓아도 상관 없게 넣어줘야 합니다. 테스트용으로 클래스 명처럼 넣어두는 경우가 있는데 그러면 안 됩니다. i18n 라이브러리 등을 이용한 번역이 있다면, 사용자가 사용하는 사이트의 언어에 맞게 넣어줘야 합니다.
// 이렇게 하면 안 됩니다. X
<Button aria-label='test menu button alt' onClick={() => {
showMenu();
}}>
<Icon src={menuIcon} />
</Button>// 사용자 언어에 맞게 번역 합니다. O
const { t } = useTranslation('common');
<Button aria-label={t('header-menu-alt'))} onClick={() => {
showMenu();
}}>
<Icon src={menuIcon} />
</Button>section이나 list에 aria-labelledby와 aria-current 이용하기
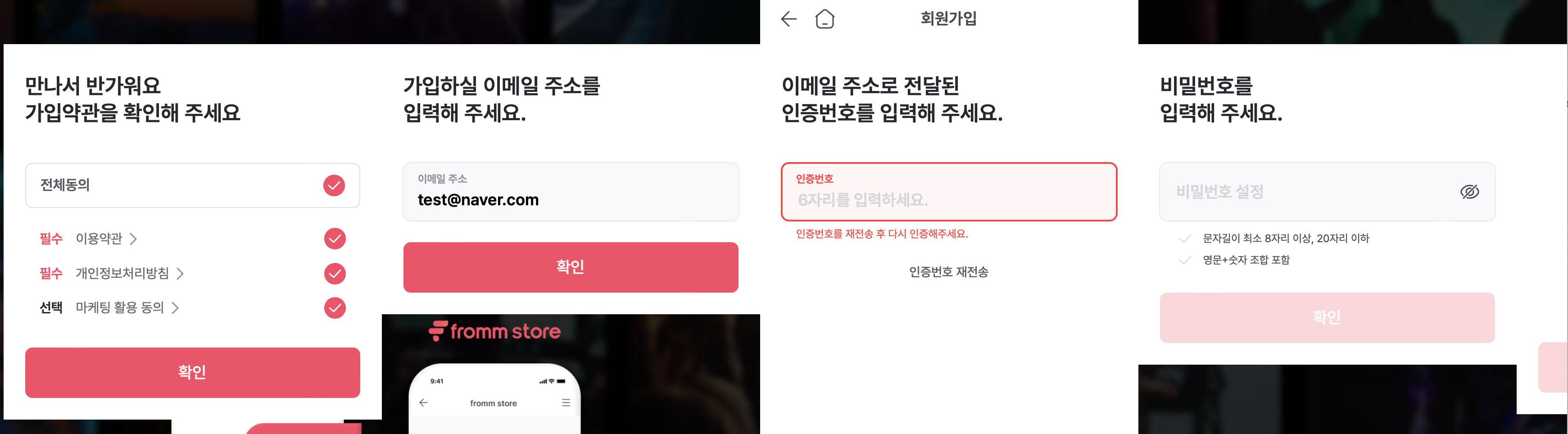
같은 이름을 가진 컴포넌트가 여럿 있는 경우도 있습니다. 이런 경우에는 여러 section이나 list로 나눠줘야 하는데요.
예를 들어 저희 회원가입 페이지는 여러 단계(multi step)로 이루어져 있습니다. 각 section 마다 ‘확인’이라는 똑같은 이름을 가진 버튼이 반복됩니다. 사용자에게는 현재 스텝만 시각적으로 보이지만, 실제로는 모든 step이 보이지 않게 렌더 되어있습니다.
확인 버튼을 클릭하라고만 하면 테스트 도구는 이 중에 어떤 버튼을 클릭해야 하는지 모릅니다.
// Error: page.getByRole('button', { name: '확인' }) resolved to 4 elements:
await page.getByRole('button', { name: '확인' }).click();
이런 때에는 각 section의 제목에 id를 달아주고, aria-labelledby를 써서 연결해주면 됩니다. 그러면 region role을 가지게 되고, section 안에서 button을 찾을 수 있습니다.
<section aria-labelledby='policy-section-title'>
<h2 id='policy-section-title'>만나서 반가워요. 가입약관을 확인해주세요.</h2>
...
<Button>확인</Button>
</section>
<section aria-labelledby='email-section-title'>
<h2 id='email-section-title'>가입하실 이메일 주소를 입력해주세요</h2>
...
<Button>확인</Button>
</section>
...await page.getByRole('region', { name: '가입하실 이메일 주소' })
.getByRole('button', { name: '확인' })
.click();하지만 이렇게 하면 section을 구분할 수는 있지만, 현재 사용자가 보고 있는 section이 무엇인지는 알 수 없습니다. 사용자의 현재 위치는 aria-current로 설정하고, 그 외의 페이지에는 focus할 수 없게 focus lock을 걸어줄 수 있습니다. 이 경우에는 aria-current='step' attribute를 넣어주면 됩니다. 이는 다음 단계로 혹은 뒤로 가는 step 간의 이동을 테스트할 때 유용합니다.
<section aria-labelledby='policy-section-title' aria-current={isCurrent ? 'step' : undefined}>
<h2 id='policy-section-title'>만나서 반가워요. 가입약관을 확인해주세요.</h2>
...
<Button>확인</Button>
</section>await expect(page.getByRole('region', { name: '가입약관' })).toHaveAttribute('aria-current', 'step');aria-expanded로 접고 펼친 상태를 전달하기

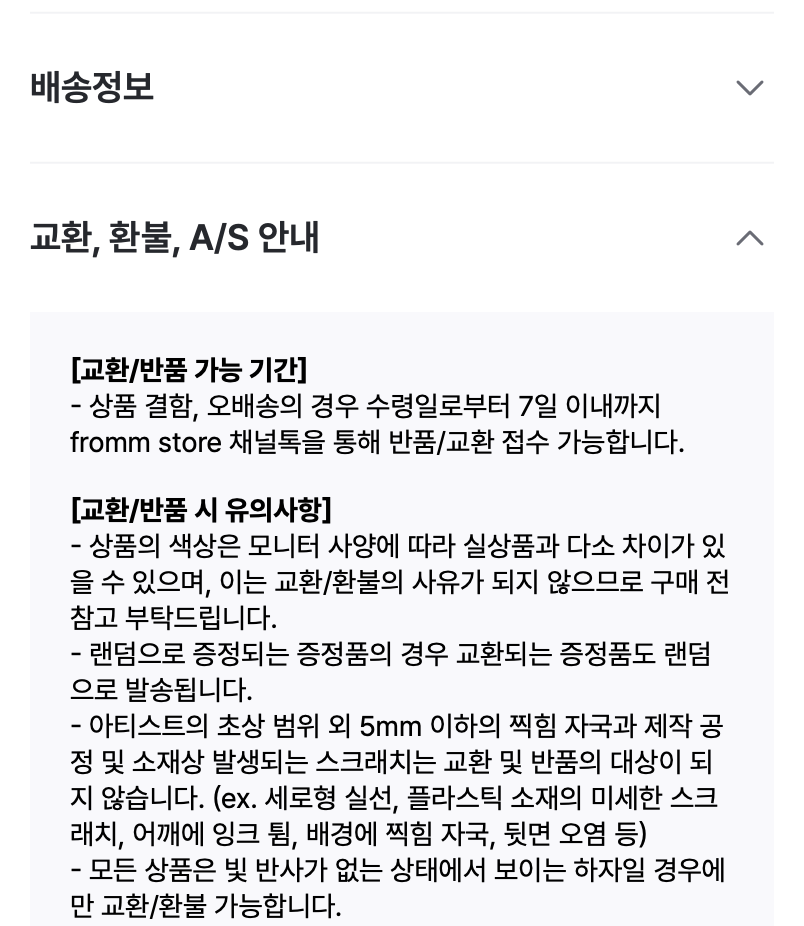
또 재미있는 경우가 접고 펼쳐지는 요소들입니다. 화면이 좁을 때 매우 길고 많은 정보를 감춰두는 용도로 사용하는데요. 문제는 이런 요소들이 접혀져 있는지, 펼칠 수 있는지 시각 장애인은 물론이고 기계들도 알 수 없다는 겁니다. 텍스트가 없는 것이면 모르지만, 눈에만 보이지 않을 뿐이지 실제로는 숨겨진 채로 렌더되야 하는 경우들이 있습니다. transition 애니메이션을 위해서라거나, tab을 통해 접혀진 컴포넌트 안의 요소에 접근 가능해야 하는 경우나, 보이지 않는 내용이 검색은 가능해야 하는 경우 등이 그렇지요.
이런 경우 aria-expanded를 이용해서 컴포넌트가 펼쳐져있는지 알려주고, 테스트할 수 있습니다.
<InfoButton
aria-expanded={isOpen}
aria-controls="delivery-info"
onClick={() => {
setIsOpen((old) => !old)
}}
type="button">
배송정보
<Arrow />
</InfoButton>
<div id="delivery-info" aria-hidden={!isOpen}>
...
</div>aria 속성은 자의적인 props와 달리 dom에 렌더되기 때문에, 다음처럼 테스트도 가능합니다.
const showMoreButton = page.getByRole('button', { name: '배송정보' });
// 닫혀 있음
await expect(showMoreButton).toHaveAttribute('aria-expanded', 'false');
// 클릭하면
await showMoreButton.click();
// 열림
await expect(showMoreButton).toHaveAttribute('aria-expanded', 'true');
// 다시 클릭하면
await showMoreButton.click();
// 닫힘
await expect(showMoreButton).toHaveAttribute('aria-expanded', 'false');물론 테스트가 스타일까지 테스트해주진 않습니다만. 이렇게 만든 aria 속성을 이용해서 조건부 스타일을 걸어주면, css와 연결을 좀 더 쉽게 확신할 수 있습니다. 예를 들어 위의 정보 컴포넌트는 펼쳐지면 우측의 화살표가 180도 회전하는데요. 이는 다음처럼 쉽게 지정할 수 있습니다. 저희는 styled 컴포넌트를 사용하고 있지만, 다른 css framework들도 aria 를 이용한 스타일링을 지원하니 찾아보시기 바랍니다. (저는 회사에 들어오기 전까지 주로 tailwind를 사용했습니다.)
export const ArccordionButton = styled(ClickableComponent)`
// ... 생략
&[aria-expanded='true'] ${ArrowIcon} {
transform: rotateZ(180deg);
}
`;헤드리스 컴포넌트 라이브러리를 이용하기
한편으로는 Tab이나 Select, Dropdown, Datepicker 처럼 매우 복잡한 컴포넌트를 직접 구현하기는 어렵습니다. 그러다보니 접근성도 테스트도 포기하는 경우가 많은데요. 결국 수 많은 에러가 발생해서 고치려 하면, 테스트가 없기 때문에 기존에 잘 작동하던 기능을 망가트리기도 합니다.
이런 때에는 Radix UI, Ariakit, 그리고 최근에 chakra ui 개발자가 만든 Ark UI 과 같이 잘 만든 헤드리스 컴포넌트 라이브러리를 이용하면 쉽게 문제를 해결할 수 있습니다.
헤드리스 컴포넌트 라이브러리는 로직만 구현되어 있고, 스타일은 회사와 제품에 맞게 커스텀할 수 있는 라이브러리들입니다. 다들 접근성을 염두에 두고 Aria를 정교하게 달아두었을 뿐만 아니라, 키보드 접근이나, focus 관리, 화면 크기에 따른 처리 등을 정교하고 세밀하게 구현해두었습니다.
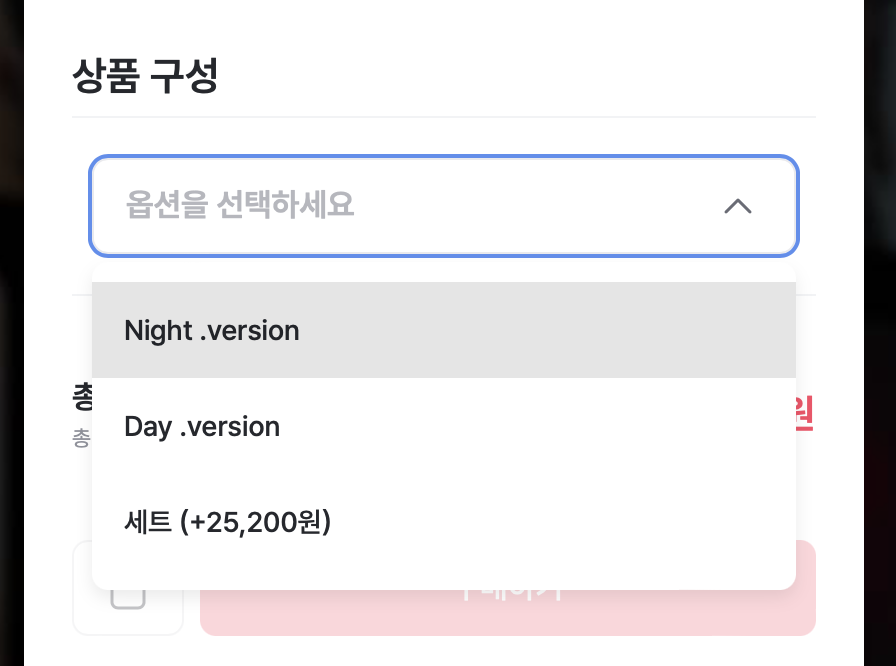
예를 들어 저희 팀에서는 이 중에 가장 성숙한 Radix를 도입해서 사용 중인데요. 상품의 옵션을 선택하는 Select 컴포넌트는 combobox와 option role을 가지고 있어서, 다음처럼 직관적으로 테스트할 수 있었습니다. 라이브러리의 기본값 중에 저희가 원하는 것과 다른 동작은 커스텀하기도 쉬웠고요.

// e2e/goods.ts
test('일체형 옵션을 선택하고 삭제할 수 있다', async ({ page }) => {
await page.goto(일체형_옵션_상품_상세_링크);
await page.getByRole('combobox', { name: '옵션을 선택하세요' }).click();
await page.getByRole('option', { name: 'Night .version' }).click();
// x 버튼을 클릭
await page.getByRole('button', { name: '선택한 미니앨범 2집 : Over The Moon 포카 앨범 Day .version 빼기' }).click();
await expect(page.getByRole('button', { name: '선택한 미니앨범 2집 : Over The Moon 포카 앨범 Day .version 빼기' })).not.toBeVisible();
});작동하고 검증하는 문서로서 테스트
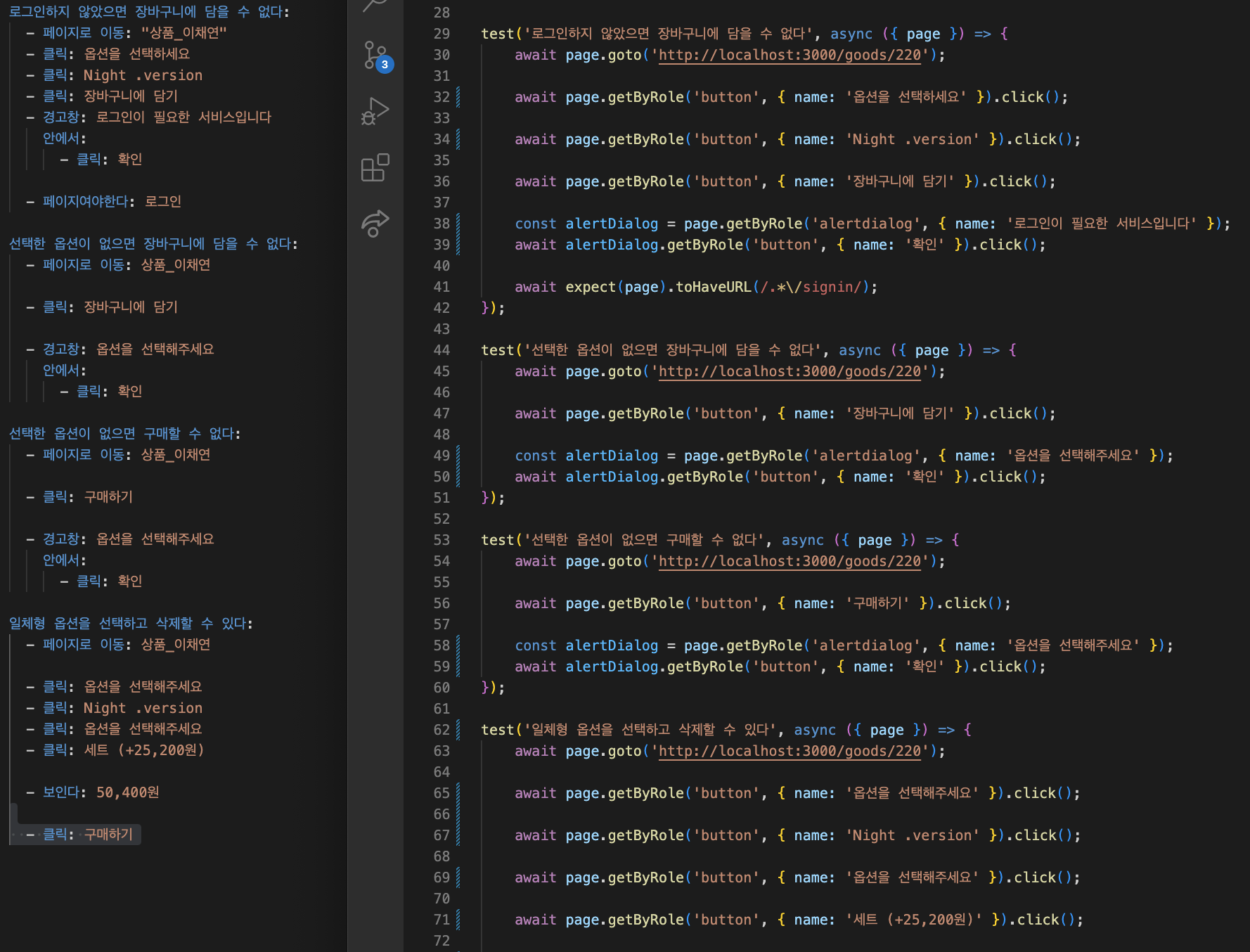
이러한 접근성의 언어는 인간과 기계 사이에 약속한 공용어와도 같습니다. 그래서 기획서나 요구사항 정의서에 나온 내용을 거의 그대로 테스트로 옮길 수 있습니다. 거꾸로 기획서 등에 모호하게 정의된 부분을 명확하게 할 수 있고요.
예를 들어 “로그인하지 않으면 장바구니 페이지에 들어갈 수 없다.”는 정책이 있다고 합시다. 그래서 “로그인 하지 않은 경우 로그인을 요구하는 창을 띄운다”, “확인 버튼을 누르면 로그인 페이지로 이동한다”, “취소를 누르면 뒤로가기 된다” 같은 식으로 구체적인 기획이 나왔습니다.
이를 접근성의 언어를 이용한 테스트로 옮기면 다음과 같습니다. 꽤 직관적이죠? 이는 사용자가 제품을 인수하는 계약 조건이라고 해서, “인수 테스트”라고도 부릅니다.
// 상품 목록 페이지에서
await page.goto(`${CLIENT_HOST}/goods/product`);
// 장바구니 페이지로 이동하면
await page.getByRole('link', { name: '장바구니' }).click();
// 로그인을 요구하는 경고창이 뜬다
const alertDialog = page.getByRole('alertdialog', { name: '로그인' });
// 경고 창 안에 있는 확인 버튼을 누르면
await alertDialog.getByRole('button', { name: '확인' }).click();
// 로그인 페이지로 이동하고, 로그인 헤더가 보인다.
await expect(page.getByRole('heading', { name: '로그인' })).toBeVisible()이런 테스트는 코드를 짜기 전부터 테스트를 미리 짜둘 수도 있고요. 테스트를 짜는 사람과, 개발 하는 사람을 분리할 수도 있습니다. 때로는 이렇게 만든 테스트를 기획자 님과 공유하면서, 기획서에 빠진 케이스를 논의하기도 합니다. 무엇보다도 돌려볼 수 있는 문서이기도 하고요!
test와 함께 자신감 있게 리팩토링하기
test는 개발 전에 미리 작성해두는 게 가장 도움이 됩니다. 개발하면서 수시로 확인할 수도 있고요. 기획서에서 빠트린 곳이 없는지 까먹지 않고 확인할 수도 있죠.
하지만 기능을 완성한 뒤에도 test의 역할은 끝나지 않습니다. 코드를 리팩토링하거나 수정하면서, 기존에 만들어진 기능이 망가지지 않았는지 확인해주기 때문인데요. 이를 회귀 테스트라 합니다.
회귀 테스트는 특히 안정적인 게 중요합니다. 테스트가 많아질 수록 유지보수 부담도 커지기 때문이죠. 코드를 한 줄 고칠 때 테스트 코드도 수 백 줄 고쳐야 한다면… 구현 코드보다 테스트 자동화 코드를 고치는데 더 많은 시간을 쓰게 될 겁니다.
최근에 Header 컴포넌트를 리팩토링하면서, 상품 정렬이 되지 않는 버그가 있었습니다. 다음처럼 생긴 테스트 코드가 이 버그를 잡아줬는데요. 테스트 DB에서 가장 비싼 상품이고, 기본 정렬에서는 맨 위에서 보여지는 42,000원 짜리 상품이 보이지 않아야 한다는 간단한 내용입니다. 실제 사용자가 앱을 사용하는 것과 같은 방식으로 정렬 버튼을 클릭하고, 낮은 가격 순 옵션을 선택하는 식으로 되어 있죠.
test('정렬할 수 있다', async ({ page }) => {
// given
await page.goto(`${CLIENT_HOST}/product`, { waitUntil: 'networkidle' });
await expect(page.getByRole('link', { name: '42,000원' })).toBeVisible();
// when
await page.getByRole('button', { name: '정렬' }).click();
await page.getByRole('option', { name: '낮은 가격순' }).click();
// then
await expect(page.getByRole('link', { name: '42,000원' })).not.toBeVisible();
});이 테스트는 강건합니다. 상품 페이지는 inline-block으로 되어 있던 것을, grid로 바꾸기도 했고요. CSR을 하던 것을 SSG로 바꾸려고 시도 중이기도 하고요. 이미지도 img 태그에서 Next image로 모두 바꾸는 강도 높은 리팩토링을 거쳐왔지만. 실제 사용자 동작에 아무 문제가 없었기 때문에, 테스트는 잘 통과했습니다.
그런데 어느 날… Header의 구현 방식을 바꿨더니, 테스트가 깨졌습니다. 헤더랑은 아무 상관 없어보이는데 어째서? 간단하게 원인을 말하자면 엉뚱하게도 작업자가 Header랑 무관한 useEffect의 의존성 배열을 건드렸기 때문이었습니다. page를 벗어나면 진행 중인 요청을 cancel하는 코드였는데요. eslint disable 되어 있는 게 마음에 안 들어서, lint 가 시키는대로 의존성 배열에 cancel를 넣었습니다. 안타깝게도 cancel는 참조가 안정적인 함수가 아니었고요, 정렬 방식을 바꿀 때마다 요청을 취소 시켜버렸던 것이었습니다.
구체적인 이유가 무엇이었든, 코드 리뷰어들은 이런 부작용을 생각하지 못했습니다. Header를 변경한 PR은 코드리뷰를 통과했지만… 머지 되기 직전에 e2e가 이 에러를 검거해주었죠.
테스트는 그 외에도 많은 버그를 미리 잡아주었습니다. 주문 완료 페이지에 들어오면 상품 페이지로 날아가버리는 버그. 주문서 페이지에 들어가자마자 사이트가 죽어버리는 버그 등등… e2e가 깨지는 경우는 보통 접근성이 잘못되어 있던 것을 올바르게 바로잡은 경우 뿐이었습니다. 기획서 자체가 바뀌기 전까지는, 회귀 테스트가 기획서에 정의된 동작들을 사용자 입장에서 매 PR과 배포마다 코드를 지켜주겠지요.
테스트 컴파일러 : UI 테스트를 더 쉽고 직관적인 언어로 짤 수는 없을까?
여전히 아쉬운 점은 이러한 테스트는 결국 QA 엔지니어나 개발자가 작성해야 한다는 것입니다. 물론 기획자 분들 중에 코딩을 배워서 테스트 코드를 작성해주시는 분들도 있습니다만, 여러모로 어려운 일입니다.
그래서 저는 최근에 테스트 컴파일러라는 걸 만들어보고 있습니다. yaml 파일에 한국어로 간결하게 명세를 작성하면, 테스트 코드로 변환해주는 도구인데요. 이 역시 테스트가 접근성에 기반하지 않았다면 만들기 어려웠을 겁니다.

접근성은 테스트나 검색 엔진 최적화 같은 이득이 없더라도, 접근성은 쇼핑몰 등의 사업자들이 법으로 지켜야하는 사항입니다만. 저희 회사를 비롯해 많은 업체들이 이러한 사실을 잘 모르고 있고, 하고 싶어도 어려워하는 경우도 많습니다. 하지만 접근성은 시각 장애인 분들만을 위한 것은 아닙니다. 접근성은 모두를 위한 것이고 잘 만든 자동화 테스트는 여러분의 일을 더 편하게 도와줄 겁니다.
저희 팀도 부족한 게 많지만, 노력하고 개선하고 있습니다. 앞으로도 테스트 뿐만 아니라 다양한 이야기를 풀어보려 합니다. 또 뵙죠.