
Jetpack Compose Layout 적용기: 유연하고 성능이 개선된 화면을 구현하기까지
- #Android
- #Jetpack Compose
- #Compose
- #Custom Layout
안녕하세요. 모바일팀 안드로이드 개발자 오상아입니다. 이번 글에서는 Jetpack Compose 로 구현된 관심아티 선택화면에서 성능 및 디자인 이슈를 발견하고 이를 해결해 나간 과정을 공유하고자 합니다.
디자인 요구사항
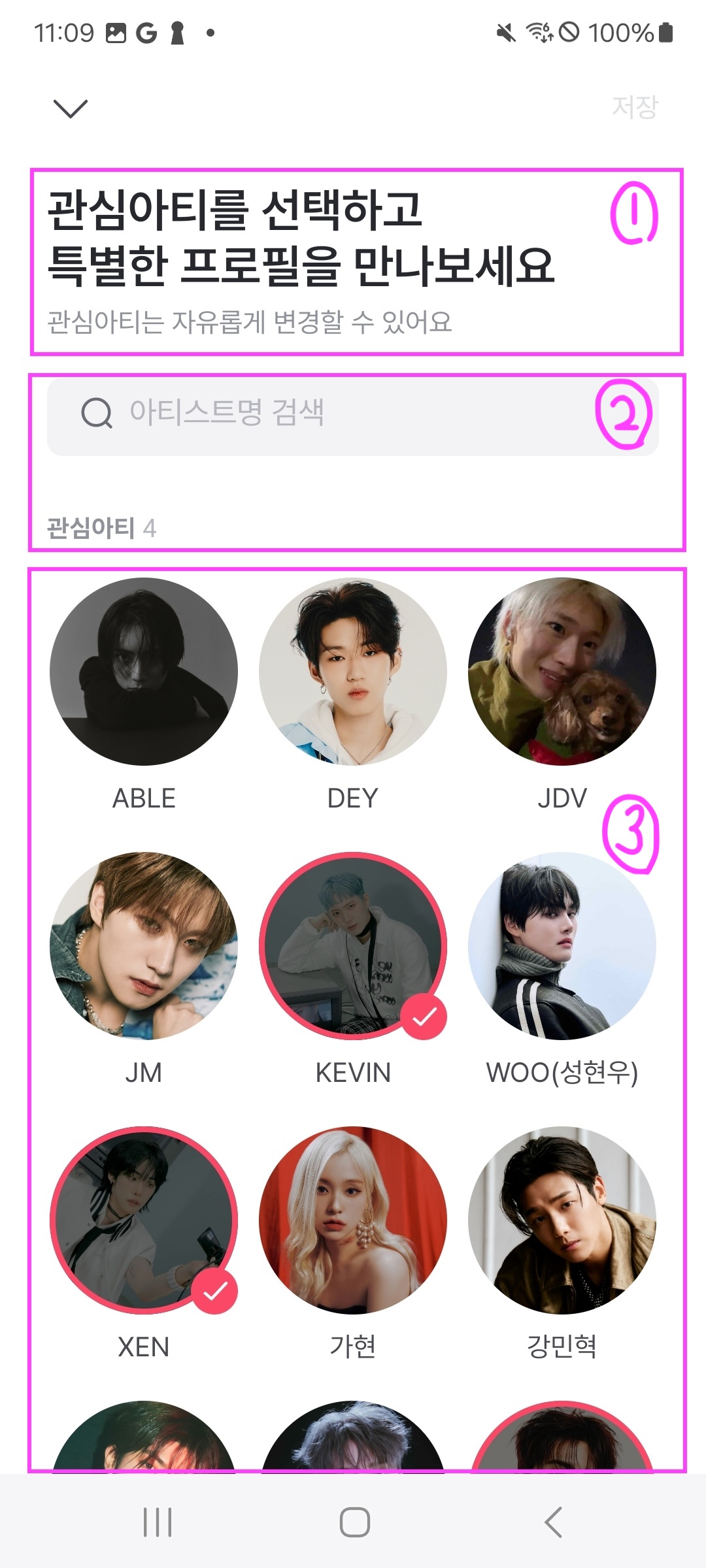
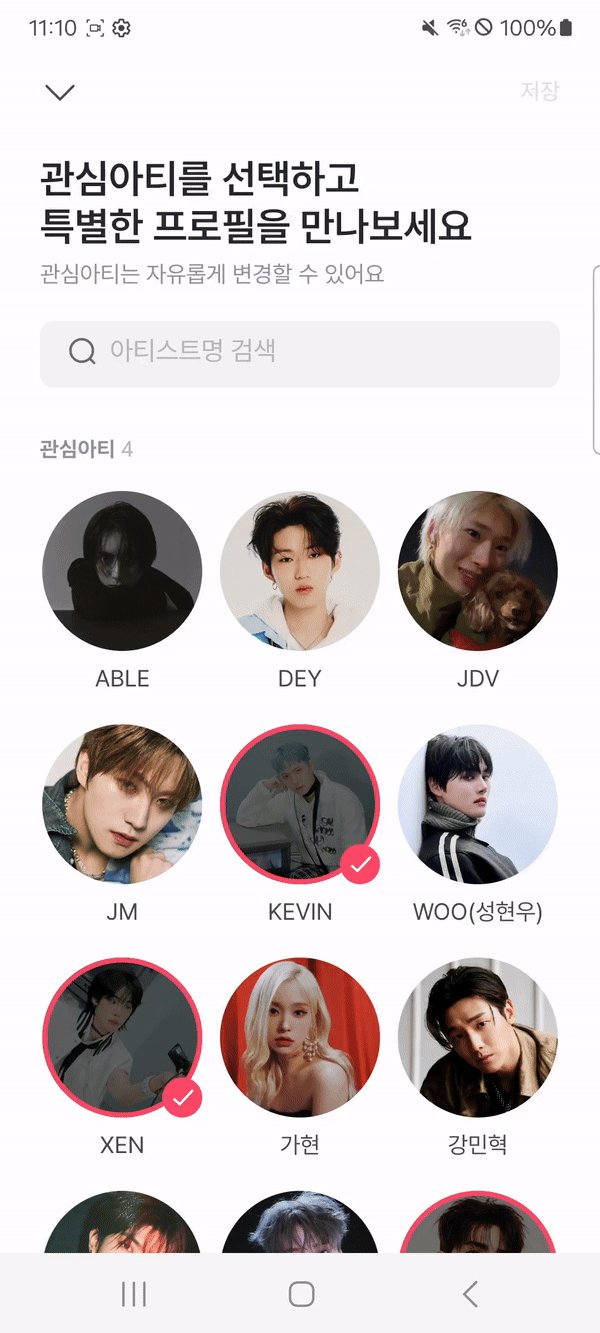
우선 관심아티 선택화면의 디자인은 아래와 같습니다.

해당 화면은 상단의 네비게이션을 담당하는 TopBar를 제외하면 크게 세 부분으로 나눌 수 있습니다.
- 화면에 대해 안내하는 TextHeader (이하 TextHeader)
- 아티스트명을 검색하는 TextField (이하 SearchTextField)
- 아티스트의 사진과 이름을 그리드 형태로 보여주는 리스트 (이하 FavoriteList)
이 때, SearchTextField는 stickyHeader의 역할을 하여 FavoriteList가 스크롤되어도 상단에 고정되어야 한다는 요구사항이 있었습니다.
LazyColumn과 FlowRow 활용한 첫번째 시도
처음에는 이를 구현하기 위해 LazyColumn과 FlowRow를 사용했습니다.
LazyColumn의 stickyHeader 함수를 활용하여 SearchTextField가 고정되어 있어야 한다는 요구사항을 손쉽게 만족시킬 수 있었기 때문입니다.
하지만 LazyColumn은 세로 방향의 목록을 표시하기 때문에 각 컴포넌트들을 세로로 배치할 수는 있었지만, FavoriteList의 아이템들은 격자 형태로 배치해야 했기 때문에 LazyColumn 안에 FlowRow를 사용해야 했습니다.
FlowRow는 아이템을 가로로 배치할 수 있는 레이아웃으로, 아이템의 크기나 개수가 가변적일 때 이를 자동으로 조정하여 화면 크기에 맞게 동적으로 배치하는 데 유용합니다.
따라서 다음 코드와 같이 FlowRow를 활용하여 화면의 너비에 따라 한 줄(row)에 보여줄 아이템의 개수(itemInRow)를 결정하고, 아이템 사이의 간격(space)을 계산하여 다양한 디바이스 화면에 동적으로 아이템을 배치하여 대응할 수 있도록 하였습니다.
@OptIn(ExperimentalFoundationApi::class, ExperimentalLayoutApi::class)
@Composable
fun FavoriteContent() {
val configuration = LocalConfiguration.current
val screenWidth = configuration.screenWidthDp
val itemInRow = if (screenWidth > 490) 4 else if (screenWidth < 360) 2 else 3
val space = (screenWidth - 48 - (itemInRow * 98)) / (itemInRow - 1)
LazyColumn() {
// 1. TextHeader
item {
TextHeader()
}
// 2. SearchTextField
stickyHeader {
SearchTextField()
}
// 3. FavoriteList
item {
FlowRow(
maxItemsInEachRow = itemInRow,
horizontalArrangement = Arrangement.spacedBy(space.dp),
) {
}
}
}
}
하지만 stickyHeader 함수의 경우 @ExperimentalFoundationApi 로 향후 변경되거나 제거될 가능성이 있었고, FlowRow도 마찬가지로 @ExperimentalLayoutApi로 실험적인 단계라 아직 안정적이지 않다는 문제가 있었습니다.
특히 FlowRow 는 지연(Lazy) 레이아웃이 아니다 보니 스크롤 가능한 아이템들만을 화면에 표시하는 것이 아니라 한 번에 모든 목록을 렌더링하는 비효율이 있었습니다.
또한 디바이스의 크기에 따라 동적으로 아이템을 배치하다 보니 UI를 그리는 데 시간이 많이 걸렸습니다.
LazyVerticalGrid를 활용한 개선
그래서 위의 성능 문제를 해결하기 위해 LazyColumn과 FlowRow 대신 LazyVerticalGrid를 사용하도록 개선했습니다.
LazyVerticalGrid는 FlowRow 와 같이 그리드 형태로 아이템을 배치하면서도 Lazy 키워드에서 알 수 있듯이 화면에 표시되는 항목만 구성하여 더 효율적으로 동작했습니다.
또한 디바이스의 크기에 따라 동적으로 크기를 계산하여 아이템을 배치하지 않아도 되기 때문에 로딩시간을 단축시킬 수 있었습니다.
실제로 Macrobenchmark 라이브러리를 활용하여 데이터의 개수에 따라 로드되기까지 걸리는 시간을 측정한 결과는 다음과 같습니다. 10번 측정한 결과의 평균값을 표시하였습니다.
| 300개 | 500개 | 1000개 | |
|---|---|---|---|
| FlowRow | 364ms | 450ms | 663ms |
| LazyVerticalGrid | 299ms | 301ms | 300ms |
300여 개의 아이템을 그리는 데 평균 364ms 소요되던 시간이 299ms로 약 18% 단축되었습니다. 특히 LazyVerticalGrid는 아이템의 수가 증가해도 일정한 시간 내에 화면을 그릴 수 있었지만, FlowRow는 아이템의 수가 증가할수록 그리는 시간이 증가하는 것을 볼 수 있습니다. 아이템의 개수가 1000개일 때는 거의 2배 이상 차이가 났습니다.
하지만 LazyVerticalGrid는 stickyHeader 메소드를 제공하지 않기 때문에 SearchTextField가 상단에 고정되어야 하는 요구사항을 만족시키기 위해 다른 방법을 찾아야 했습니다.
그래서 찾은 방법이 Box를 활용하여 컴포넌트들을 겹쳐서 표시하고, LazyVerticalGrid의 scrollState를 사용하여 TextHeader와 SearchTextField의 위치를 조절하는 것이었습니다.
scrollState의 정보를 이용하여 offset을 계산하여 사용자가 화면을 아래로 스크롤할 때는 헤더가 스크롤에 따라 부드럽게 이동하다가, TextHeader의 높이만큼 스크롤되면 TextHeader는 화면 위쪽으로 완전히 숨겨지고 SearchTextField만 화면에 남도록 구현하였습니다.
그래서 SearchTextField가 stickyHeader 역할을 하면서 리스트가 스크롤되어도 상단에 고정될 수 있었습니다.
이를 구현한 코드는 다음과 같습니다.
@Composable
private fun FavoriteContent() {
val headerMaxHeight = 110.dp.dpToPx().roundToInt()
val scrollState = rememberLazyGridState()
val headerOffset: Int by remember {
derivedStateOf {
if (scrollState.firstVisibleItemIndex == 0) {
-min(scrollState.firstVisibleItemScrollOffset, headerMaxHeight)
} else {
-headerMaxHeight
}
}
}
Box() {
// 3. FavoriteList
LazyVerticalGrid(
contentPadding = PaddingValues(top = 212.dp, bottom = 40.dp),
state = scrollState,
...
)
FavoriteHeaderContent(headerOffset)
}
}
@Composable
private fun FavoriteHeaderContent(headerOffset: Int) {
Column(
modifier = Modifier
.offset { IntOffset(x = 0, y = headerOffset) }
) {
// 1. TextHeader
TextHeader(modifier = Modifier.height(110.dp))
// 2. SearchTextField
SearchTextField(modifier = Modifier.height(40.dp))
}
}
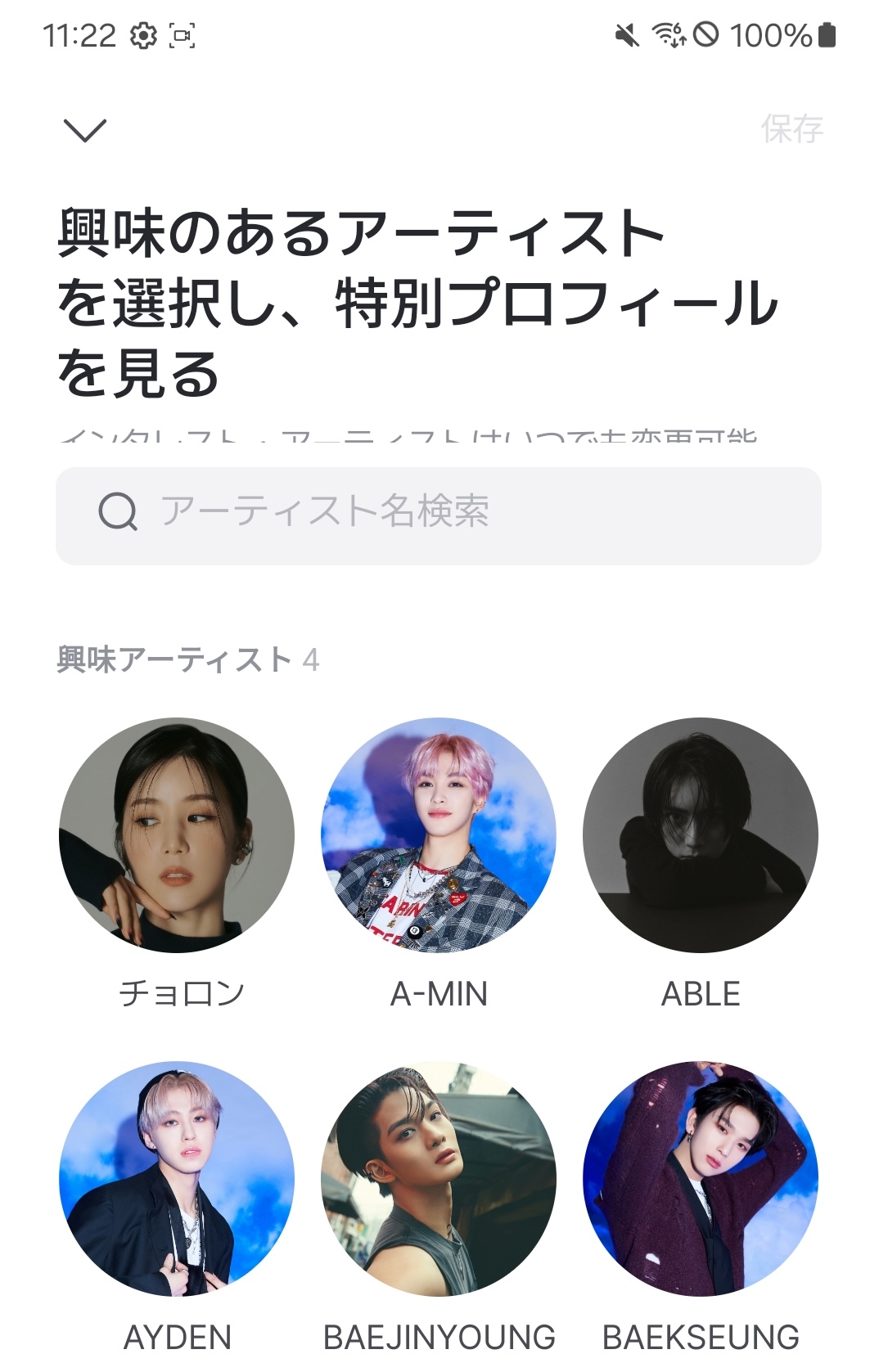
하지만 이 방법도 모든 요소의 높이가 상수로 고정되어 있어서 좋은 해결방법은 아니었습니다. 실제로 헤더의 높이가 고정되어 있는데 텍스트의 길이가 길어가 줄바꿈을 하게 되면 내용을 올바르게 볼 수 없는 문제가 있었습니다. 디자인 작업시 한글을 기준으로 했기 때문에 한글에서는 문제가 없었지만, 일본어로 언어를 바꾸면 다음과 같이 텍스트가 잘려보였습니다.

따라서 헤더의 높이를 유동적으로 조절하여 텍스트 길이에 대응할 수 있는 방법을 찾아야 했습니다.
Layout 컴포저블을 활용한 최종 개선
우선 스크롤 위치를 이용하여 FavoriteHeaderContent와 LazyVerticalGrid의 위치를 조절한다는 주요 아이디어는 같았습니다.
다만, TextHeader의 높이를 110dp로 고정하는 대신에 wrapContentHeight로 변경하여 텍스트의 길이에 따라 높이가 정해지도록 하였습니다.
그리고 Box대신에 Layout 컴포저블을 사용하여 자식 요소들을 배치하고, 크기를 계산하여 동적으로 조절할 수 있도록 하였습니다.
변경된 코드는 다음과 같습니다.
@Composable
private fun FavoriteContent() {
val scrollState = rememberLazyGridState()
FavoriteContentLayout(
firstVisibleItemIndex = {
scrollState.firstVisibleItemIndex
},
firstVisibleItemScrollOffset = {
scrollState.firstVisibleItemScrollOffset
},
) {
// 3. FavoriteList
LazyVerticalGrid(
contentPadding = PaddingValues(top = HeaderGradientHeight, bottom = HeaderFixedHeight + 40.dp),
state = scrollState,
...
)
Spacer(modifier = Modifier.fillMaxWidth().height(HeaderGradientHeight))
FavoriteHeaderContent()
}
}
@Composable
private fun FavoriteHeaderContent(modifier: Modifier = Modifier) {
Column(
modifier = modifier
) {
// 1. TextHeader
TextHeader(modifier = Modifier.wrapContentHeight())
// 2. SearchTextField
SearchTextField()
}
}여기서 FavoriteContentLayout은 Layout 컴포저블을 사용하여 구현되었는데, Layout 컴포저블은 Compose UI의 기본 요소입니다.
따라서 Compose에서 제공하는 Column, Row, Box 등 기본적인 레이아웃이 모두 이 Layout 컴포저블을 사용하여 구현되어 있습니다.
Layout을 활용하면 기본적인 레이아웃 이외에도 원하는 형태로 화면을 좀 더 커스텀하게 제어하고 다양한 디자인을 구현할 수 있어 사용하게 되었습니다.
그럼 Layout은 어떻게 커스텀 레이아웃 구현을 가능하게 하는 것일까요?
이를 이해하기 위해서는 Compose에서 UI를 그리는 과정을 알아야 합니다.

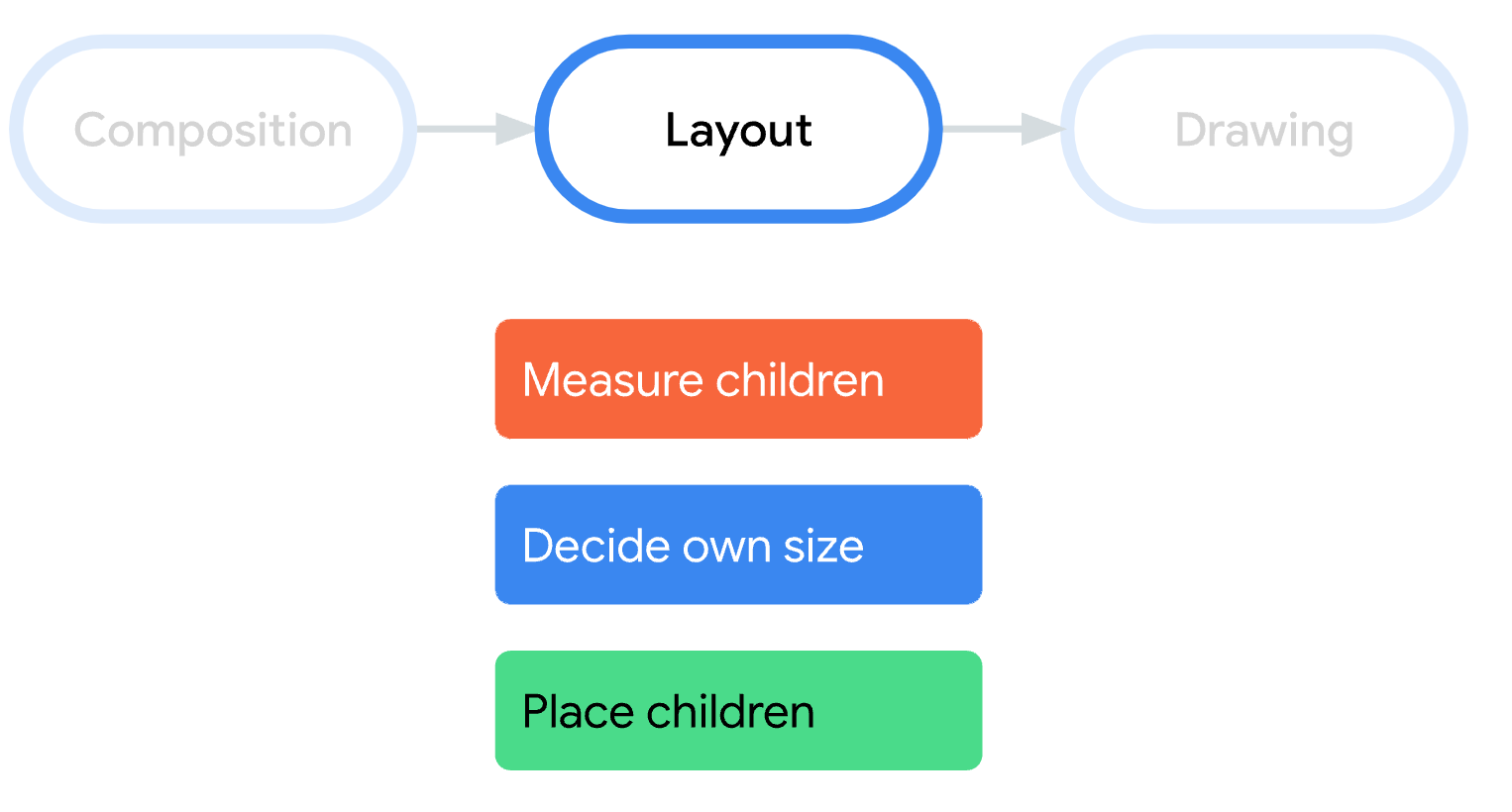
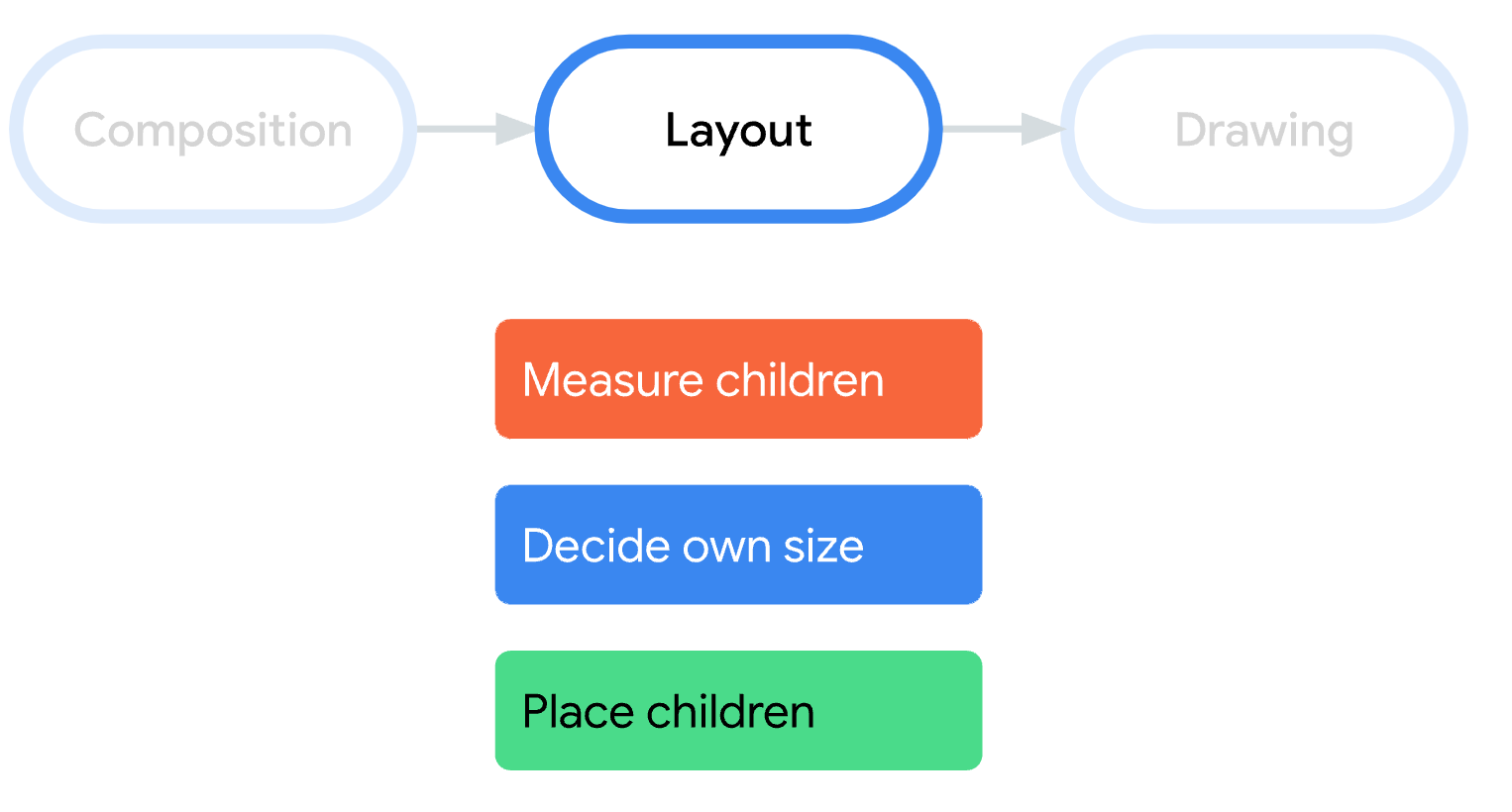
Compose는 구성(Composition), 레이아웃(Layout), 그리기(Drawing)의 세 단계를 거쳐 상태를 UI로 변환합니다. 이 때, Layout 단계에서는 구성 단계에서 생성한 UI 트리를 순회하며 자식을 측정(measure)하고, 자신의 크기(size)를 결정한 다음 자식을 배치(place)합니다. Layout 컴포저블을 사용하면 이 단계를 직접 제어할 수 있기 때문에 더 유연하고 세밀한 레이아웃을 구현할 수 있습니다.
그럼 다시 코드로 돌아가 FavoriteContentLayout 내부 구현을 통해 이 단계를 자세히 살펴보겠습니다.
주목해서 볼 부분은 Layout의 마지막 파라미터인 measurePolicy 람다입니다.
여기서 레이아웃의 측정과 배치를 수행하는 로직을 정의하고 있습니다.
@Composable
private fun FavoriteContentLayout(
firstVisibleItemScrollOffset: () -> Int,
firstVisibleItemIndex: () -> Int,
modifier: Modifier = Modifier,
content: @Composable () -> Unit
) {
val fixedHeight = HeaderFixedHeight.dpToPx().roundToInt()
Layout(
modifier = modifier,
content = content
) { measurables, constraints ->
val gridPlaceable = measurables.first { it.layoutId == GridLayoutID }.measure(constraints)
val spacerPlaceable = measurables.first { it.layoutId == SpacerLayoutID }.measure(constraints)
val headerPlaceable = measurables.first { it.layoutId == HeaderLayoutID }.measure(constraints)
val scrollIndex = firstVisibleItemIndex()
val scrollOffset = firstVisibleItemScrollOffset()
val dynamicHeight = headerPlaceable.height - fixedHeight
val offset = if (scrollIndex == 0) {
-min(scrollOffset, dynamicHeight)
} else {
-dynamicHeight
}
layout(
width = constraints.maxWidth,
height = constraints.maxHeight,
) {
gridPlaceable.placeRelative(10, headerPlaceable.height + offset)
headerPlaceable.placeRelative(0, offset)
spacerPlaceable.placeRelative(0, headerPlaceable.height + offset)
}
}
}
람다에서 넘어오는 measurables 는 레이아웃에 포함된 자식 요소들을 나타내는데, layoutId를 통해 각 요소를 식별할 수 있습니다.
그리고 나서 레이아웃의 너비와 높이 등을 제한하는 제약 조건인 constraints 와 함께 measure()를 통해 각 요소를 측정하고 해당 크기를 Placeable 객체로 반환합니다.
Placeable은 측정이 된 자식으로 크기를 가지고 있으며, placeRelative()를 통해 원하는 위치에 배치할 수 있습니다.
여기서는 measure()를 한 다음 headerPlaceable.height를 통해 헤더의 높이를 얻고, 현재 스크롤 위치인 scrollOffset과 첫 번째 보이는 아이템의 인덱스인 scrollIndex를 기반으로 offset 변수를 계산했습니다.
그리고 layout() 함수에서 offset을 이용해 각 요소들이 스크롤 위치에 따라 적절하게 배치되도록 하였습니다.

이렇게 Layout을 사용함으로써 스크롤과 같은 사용자 상호 작용에 따라 요소들을 이동시켜 디자인 요구사항을 만족할 수 있었습니다.
마무리
이번 글에서는 Jetpack Compose를 사용한 관심 아티스트 선택 화면 구현 과정에서 발생한 성능 및 디자인 이슈를 해결하는 방법에 대해 공유했습니다.
초기에는 LazyColumn과 FlowRow를 사용하여 요구사항을 충족시켰으나, ExperimentalApi의 불안정성과 성능 저하 문제로 인해 LazyVerticalGrid로 전환했습니다.
그 과정에서 stickyHeader 문제를 해결하기 위해 wrapContentHeight() 를 적용하고, Layout 컴포저블을 사용하여 동적인 레이아웃 조정을 가능하게 했습니다.
이로써 다양한 디바이스 크기와 언어 설정에서도 일관된 사용자 경험을 제공할 수 있게 되었고, 성능도 개선할 수 있었습니다.
앞으로도 꾸준히 Compose에 대해 학습하면서 더 나은 UI/UX를 제공하기 위해 노력하고자 합니다. 읽어주셔서 감사합니다.