
SwiftUI에서 TCA와 함께 다이얼로그 컴포넌트 재구성하기
- #SwiftUI
- #TCA
- #Swift
- #Dialog
- #DialogComponent
- #Component
- #ios
들어가며
안녕하세요. 저는 현재 ‘fromm’ 앱에서 iOS 개발을 하고 있는 이하연입니다.
최근 프로젝트에서 라이브 스트리밍 기능을 구현하면서 SwiftUI와 TCA(Composable Architecture) 조합을 처음 사용해보았습니다. 이번 글에서는 SwiftUI를 기반으로 Dialog 컴포넌트를 제작한 과정과, 이를 TCA에서 활용하기 위해 AlertState를 참고하여 DialogState를 구현한 경험을 공유하고자 합니다.
SwiftUI에서의 Dialog Component 구현
먼저 SwiftUI에서 Dialog Component를 만들었던 과정을 말씀드리겠습니다.
Dialog Component를 구현하기 위해 간단한 SwiftUI View를 만들었고 텍스트, 버튼, 그리고 기타 사용자 인터페이스 요소들을 포함할 수 있도록 설계하였습니다. 그리고 내부와 외부에서 다이얼로그의 표시 여부 제어하기 위해 @Binding을 활용한 isPresented 변수를 도입하였습니다.
import SwiftUI
struct CustomDialog: View {
// MARK: - Properties
@Binding private var isPresented: Bool
private let title: String?
private let message: String
private let highlightMessage: [HighlightMessage]
private let primaryButton: CustomDialog.ButtonConfig
private let secondaryButton: CustomDialog.ButtonConfig?
// MARK: - Initializer
init(
isPresented: Binding<Bool>,
title: String? = nil,
message: String,
highlightMessage: [HighlightMessage] = [],
primaryButton: CustomDialog.ButtonConfig,
secondaryButton: CustomDialog.ButtonConfig? = nil
) { ... }
// MARK: - Body
var body: some View {
let dimBackground: Color = .dim_70
ZStack {
dimBackground
VStack(spacing: 24) {
ContentView
.padding(.top, 32)
.padding([.horizontal], 16)
HStack(spacing: 0) {
ButtonView(button: primaryButton)
if let secondaryButton {
ButtonView(button: secondaryButton)
}
}
.frame(height: 48)
.padding([.horizontal, .bottom], 16)
}
.background(Color.surface_modal_01)
.cornerRadius(12.0)
.padding(.horizontal, 48)
}
.ignoresSafeArea()
}
private var ContentView: some View { ... }
private func ButtonView(button: CustomDialog.ButtonConfig) -> some View { ... }
public struct ButtonConfig { ... }
}그 다음으로 이 CustomDialog Component를 간편하게 사용할 수 있도록 SwiftUI modifier를 사용하여 View에 확장 메서드를 추가했습니다. 이를 통해 fdsDialog 메서드를 뷰의 정의부 아래에서 손쉽게 적용할 수 있게 되었습니다.
extension View {
func fdsDialog(
isPresented: Binding<Bool>,
title: String? = nil,
message: String,
highlightMessage: [HighlightMessage] = [],
primaryButton: CustomDialog.ButtonConfig,
secondaryButton: CustomDialog.ButtonConfig? = nil
) -> some View {
let dialog = CustomDialog(
isPresented: isPresented,
title: title,
message: message,
highlightMessage: highlightMessage,
primaryButton: primaryButton,
secondaryButton: secondaryButton)
return modifier(FDSModalModifier(isPresented: isPresented, modalView: dialog))
}
}
Button("Show Dialog") {
isPresented.toggle()
}
.fdsDialog(
isPresented: $isPresented,
title: "배경화면 변경",
message: "배경화면 색상을 변경하시겠습니까?\n변경을 원하시면 적용 버튼 클릭해주세요",
highlightMessage: [(text: "색상", color: .blue)],
primaryButton: .mono(label: "닫기"),
secondaryButton: .key(label: "적용") { ... }
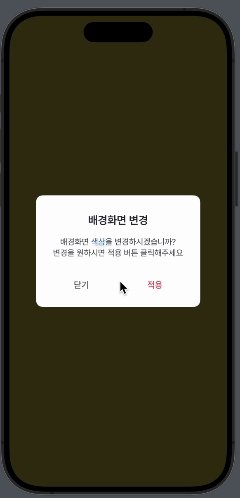
)실제로 실행해보면 다음과 같은 모습입니다. showDialog 버튼을 클릭하면 배경화면 변경 팝업이 노출됩니다. 이 팝업은 닫기, 적용 두가지 버튼이 존재하는데요. 닫기를 클릭했을 때는 배경화면 색상이 그대로 유지되며, 적용 버튼을 클릭하면 랜덤으로 배경화면 색상이 변경되는 것을 확인할 수 있습니다.

TCA에서 사용 가능한 DialogState로 변환
기존의 SwiftUI 기반으로 구현된 Dialog Component를 TCA에서 사용하기 위해, TCA의 AlertState와 유사한 형태로 DialogState를 정의했습니다. 먼저 TCA에서 fromm의 디자인 시스템에 맞게 사용할 수 있게 정의된 DialogState, DialogButtonState, DialogTextState 등을 구현한 코드를 살펴보겠습니다.
🌀 DialogState 정의
DialogState는 TCA에서 다이얼로그의 상태를 관리하기 위해 정의된 구조체로 다이얼로그의 ID, 버튼, 메시지, 제목 등을 포함하고 있습니다.
public struct DialogState<Action>: Identifiable {
public let id: String
public var buttons: [DialogButtonState<Action>]
public var message: DialogTextState?
public var title: String?
public init(
id: String = UUID().uuidString,
buttons: [DialogButtonState<Action>],
message: DialogTextState? = nil,
title: String? = nil
) {
self.id = id
self.buttons = buttons
self.message = message
self.title = title
}
}
🌀 DialogButtonState 정의
다이얼로그 내의 각 버튼이 수행할 작업을 위해 버튼의 ID, 액션, 타이틀, 활성화 여부, 역할 등을 정의하였습니다.
public struct DialogButtonState<Action>: Identifiable {
public let id: UUID
public let action: Action
public let title: String
public let enabled: Bool
public let role: DialogButtonStateRole
public init(
id: UUID = .init(),
action: Action,
title: String,
enabled: Bool = true,
role: DialogButtonStateRole = .none
) {
self.id = id
self.action = action
self.title = title
self.enabled = enabled
self.role = role
}
}
public enum DialogButtonStateRole: Equatable, Sendable, Hashable {
case none
case primary
}
🌀 DialogTextState 정의
메시지 상태를 관리하기 위해 메시지 텍스트와 하이라이트 대상을 정의하였습니다.
public struct DialogTextState {
public let text: String
public let highlights: [HighlightMessage]
public init(text: String, highlights: [HighlightMessage] = []) {
self.text = text
self.highlights = highlights
}
}🌀 CustomDialogView의 정의 및 modifier
앞서 정의한 상태들을 통해 UI 구성할 수 있도록 CustomDialogView 컴포넌트를 아래와 같이 재구현하였습니다.
다이얼로그의 상태를 DialogState<Action> 타입으로 관리하고, DialogButtonState<Action>을 받아 해당 버튼에 대응하는 액션을 수행하도록 actionHandler를 정의하고, ContentView를 제네릭으로 받아 외부에서 상황에 알맞는 뷰를 전달 받을 수 있도록 구성하였습니다. 또한 Design 열거형에서 스타일과 레이아웃 값을 정의하여 한 곳에서 관리되도록 변경되었습니다.
public struct CustomDialogView<ContentView, Action>: View where ContentView: View {
// MARK: - Properties
@Binding private var isPresented: Bool
private let state: DialogState<Action>
private let actionHandler: (DialogButtonState<Action>) -> Void
private let contentView: () -> ContentView
// MARK: - Initializer
public init(
isPresented: Binding<Bool>,
state: DialogState<Action>,
actionHandler: @escaping (DialogButtonState<Action>) -> Void,
contentView: @escaping () -> ContentView
) {
self._isPresented = isPresented
self.state = state
self.actionHandler = actionHandler
self.contentView = contentView
}
// MARK: - Body
public var body: some View {
VStack(spacing: Design.containerVerticalSpacing) {
headerView
.padding(.top, Design.headerTopMargin)
.padding([.horizontal], Design.headerHorizontalMargin)
contentView()
buttonView
.frame(height: Design.buttonFrameHeight)
.padding([.horizontal, .bottom], Design.buttonFrameMargin)
}
.frame(maxWidth: .infinity)
.background(Design.containerBackgroundColor)
.cornerRadius(Design.containerCornerRadius)
.padding(.horizontal, Design.containerHorizontalMargin)
}
private var headerView: some View { ... }
private var buttonView: some View { ... }
}
private enum Design { ... }
변경된 fdsDialog 메서드는 TCA의 Store를 사용하여 다이얼로그 상태를 바인딩하며, presentation 메서드를 통해 현재 상태에 따라 다이얼로그의 표시 여부를 결정합니다. 또한, @ViewBuilder를 활용하여 다이얼로그 내부의 콘텐츠를 유연하게 구성할 수 있게 되었습니다.
import ComposableArchitecture
import SwiftUI
extension View {
public func fdsDialog<Action, Content>(
store: Store<PresentationState<DialogState<Action>>, PresentationAction<Action>>,
@ViewBuilder content: @escaping (String?) -> Content = { _ in EmptyView() }
) -> some View where Content: View {
fdsDialog(store: store, state: { $0 }, action: { $0 }, content: content)
}
public func fdsDialog<State, Action, ButtonAction, Content>(
store: Store<PresentationState<State>, PresentationAction<Action>>,
state toDestinationState: @escaping (State) -> DialogState<ButtonAction>?,
action fromDestinationAction: @escaping (ButtonAction) -> Action,
@ViewBuilder content: @escaping (String?) -> Content
) -> some View where Content: View {
presentation(store: store, state: toDestinationState, action: fromDestinationAction) { `self`, $isPresented, _ in
let dialogState = store.withState { $0.wrappedValue.flatMap(toDestinationState) }
let dialogContent: () -> Content = {
content(dialogState?.id)
}
self.modifier(DialogModifier(
isPresented: $isPresented,
presenting: dialogState,
content: { state in
CustomDialogView<Content, ButtonAction>.init(
isPresented: $isPresented,
state: state,
actionHandler: { (buttonState) in
store.send(.presented(fromDestinationAction(buttonState.action)))
},
contentView: dialogContent
)
}
))
}
}
}
지금까지 CustomDialogView 컴포넌트를 구현하고, modifier를 사용하여 다이얼로그의 표시 여부와 상태를 관리하며 버튼의 액션을 처리하는 방법을 공유드렸습니다. 마지막으로 TCA와 SwiftUI 조합에서 이 다이얼로그를 어떻게 사용할 수 있는지 간략히 설명하겠습니다.
Dialog Component 사용
첫번째로, AlertState와 동일하게 DialogState로 상태를 정의해줍니다
struct MyFeatureState: Equatable {
@PresentationState var dialog: DialogState<MyFeatureAction.Dialog>?
}두번째, 저는 메시지 삭제 팝업을 예시로 다음과 같은 방식으로 액션을 설정해봤습니다. ( 이때 Action에 view, dialog를 각각 정의하는 부분이 궁금할 수 있는데요. 저희 iOS팀은 view, delegate, inner, response, scope 등 액션의 역할을 명확히 구분하여 사용하고 있습니다. )
@CasePathable
enum MyFeatureAction {
case view(ViewAction)
case dialog(PresentationAction<Dialog>)
enum ViewAction {
case deleteButtonTapped
}
@CasePathable
public enum Dialog: Equatable {
case didTapCancel
case didTapDelete(LiveMessage)
}
}세번째로, 액션에 대한 각 리듀서(View, Dialog)를 작성하면 됩니다. ( 이때 역시 Action에서 각 역할을 분리했기 때문에 리듀서도 viewReducer와 dialogReducer 처럼 역할별로 분리할 수 있었습니다. 덕분에 가독성이 향상되고, 각 기능의 책임이 명확해져 코드 관리가 훨씬 수월해졌습니다. )
import ComposableArchitecture
public struct MyFeature: Reducer {
public var body: some ReducerOf<Self> {
CombineReducers {
...
viewReducer
dialogReducer
...
}
.ifLet(\.$dialog, action: \.dialog)
}
private var viewReducer: some Reducer<State, Action> {
Reduce { state, action in
guard case let .view(viewAction) = action else {
return .none
}
switch viewAction {
case .deleteButtonTapped:
state.dialog = .init(
buttons: [
.init(action: .didTapCancel, title: "취소"),
.init(action: .didTapDelete(message), title: "삭제", role: .primary)
],
message: .init(text: "메시지를 삭제하시겠습니까?"),
title: "메시지 삭제"
)
return .none
}
}
}
private var dialogReducer: some Reducer<State, Action> {
Reduce { state, action in
guard case let .dialog(.presented(dialogAction)) = action else {
return .none
}
switch dialogAction {
case let .didTapDelete(message):
return .send(
.inner(.deleteMessage(message.id))
)
case .didTapCancel:
return .none
}
}
}
}마지막으로 SwiftUI 뷰에서 ViewStore를 이용하여 다이얼로그를 표시하면 됩니다!
import ComposableArchitecture
import SwiftUI
struct DialogTestView: View {
@Bindable var store: StoreOf<MyFeature>
var body: some View {
ZStack {
...
Button {
store.send(.deleteButtonTapped)
} label: {
Text("삭제")
}
...
}
.dialog(store: store.scope(state: \.$dialog, action: \.dialog))
}
}
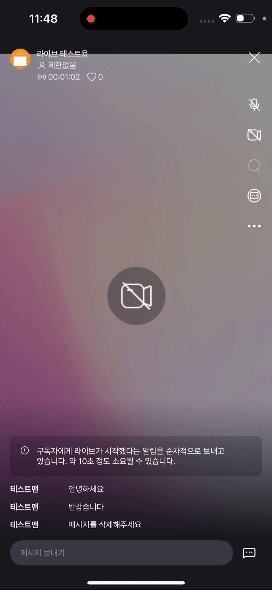
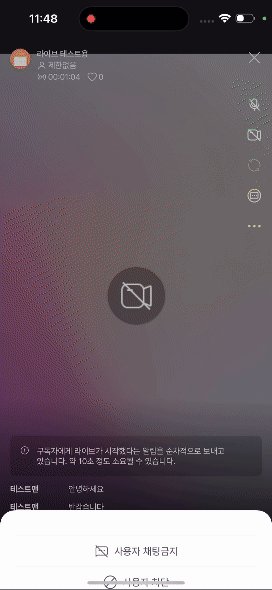
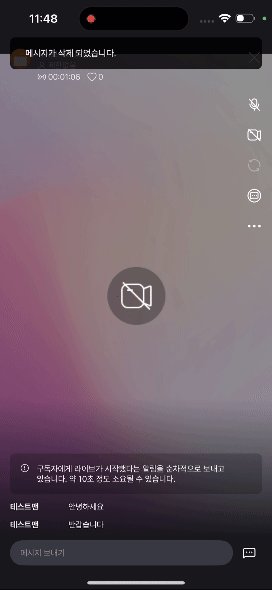
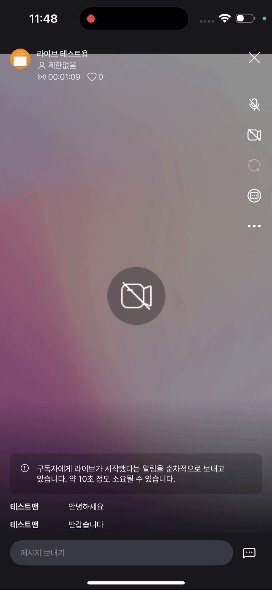
실제 라이브 스트리밍 화면에서 실행한 결과로 보면 잘 적용되는 것을 확인할 수 있습니다.

마치며
이번 글에서는 라이브 스트리밍을 통해 SwiftUI와 TCA를 처음 경험하면서, Dialog Component를 재구성하는 과정을 공유했습니다. 처음 SwiftUI 전용으로 제작한 Dialog 컴포넌트를 TCA에 맞춰 AlertState를 참고하여 저희 프롬앱에 적합한 DialogState로 발전시킬 수 있었습니다. 이 과정을 통해 TCA의 상태 관리와 SwiftUI의 UI 구현이 더욱 원활하게 연계되었고, 기존의 AlertState 방식처럼 동작할 수 있게 된 점이 좋았습니다.
저의 경험이 도움이 되었기를 바랍니다. 끝까지 읽어주셔서 감사합니다. ’◡’