
Stability에 대한 이해를 통해 Jetpack Compose에서 Recomposition 최적화하기
- #Android
- #Jetpack Compose
- #Compose
- #Recomposition
- #Stable
들어가며
안녕하세요. 원더월 모바일팀 안드로이드 개발자 오상아입니다.
Jetpack Compose가 정식 버전으로 출시된지도 벌써 2년이 지났는데요. 저희팀에서는 조금 늦긴했지만, 지난 6월부터 프로젝트에 Jetpack Compose를 도입하기 시작했습니다. 가장 처음 Compose를 사용하여 만든 화면은 fromm앱의 관심아티 선택 화면이었습니다. 하지만 이 화면을 개발했었을 당시에는 Compose에 대한 깊이 있는 이해가 선행되지 않았던 터라 예상했던 것과 달리 재구성(Recomposition)이 빈번하게 일어나는 문제가 있었습니다.
따라서 이번 글에서는 초기의 관심아티 화면과 코드들을 살펴보며 왜 재구성이 발생했는지, 어떻게 불필요한 재구성을 줄여나갔는지 살펴보고자 합니다. 특히 재구성이 동작하는 데 있어 핵심개념인 Stability(안정성)을 중심으로 Compose의 재구성을 알아보겠습니다. 이를 통해 컴포저블의 재구성을 최적화하여 성능을 향상시키는 데 도움을 얻을 수 있기를 바랍니다.
불필요한 재구성 발생 사례
Icon
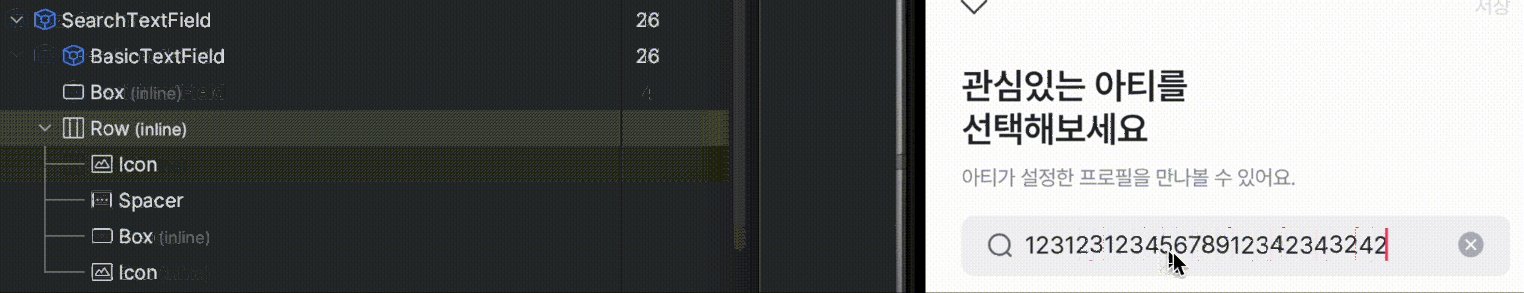
관심아티 선택 화면에는 다음과 같이 프롬에 입점해 있는 아티들을 검색할 수 있는 SearchTextField 라는 컴포저블이 있습니다.
이 컴포저블은 query라는 상태를 가지고 있습니다.
@Composable
fun SearchTextField() {
val (query, setText) = remember { mutableStateOf("") }
BasicTextField(
value = query,
onValueChange = { setText(it) },
decorationBox = { innerTextField ->
Box(
) {
if (query.isEmpty()) {
Text(text = "아티스트명 검색")
}
Row(
verticalAlignment = Alignment.CenterVertically
) {
Icon(
painter = painterResource(id = R.drawable.baseline_search_24),
contentDescription = "검색 아이콘",
)
Box(
) {
innerTextField()
}
if (query.isNotEmpty()) {
Icon(
painter = painterResource(id = R.drawable.baseline_search_24),
contentDescription = "지우기 아이콘",
modifier = Modifier.clickable { setText("") }
)
}
}
}
}
)
}
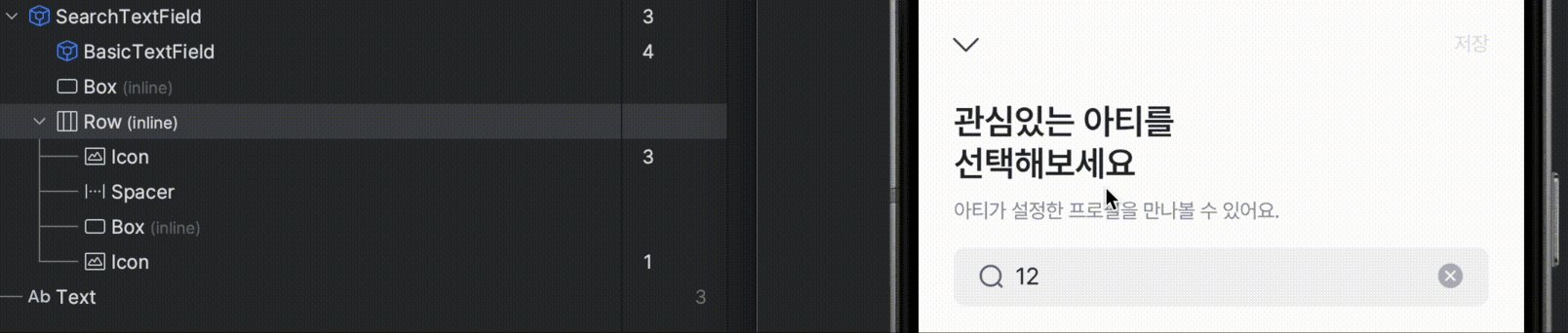
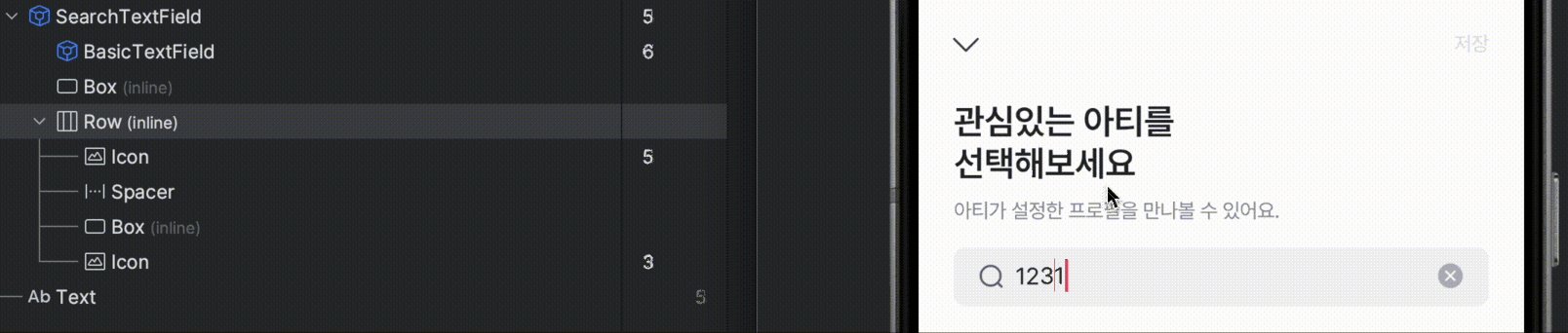
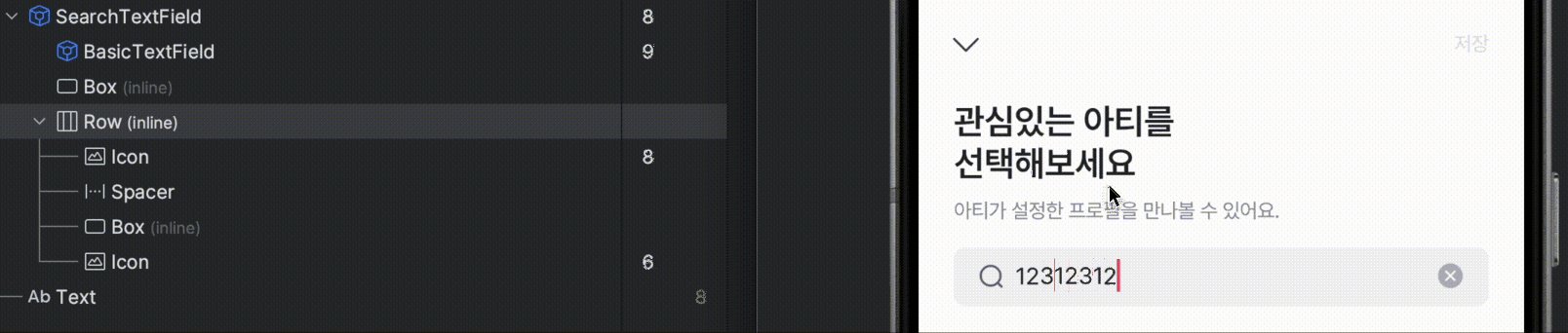
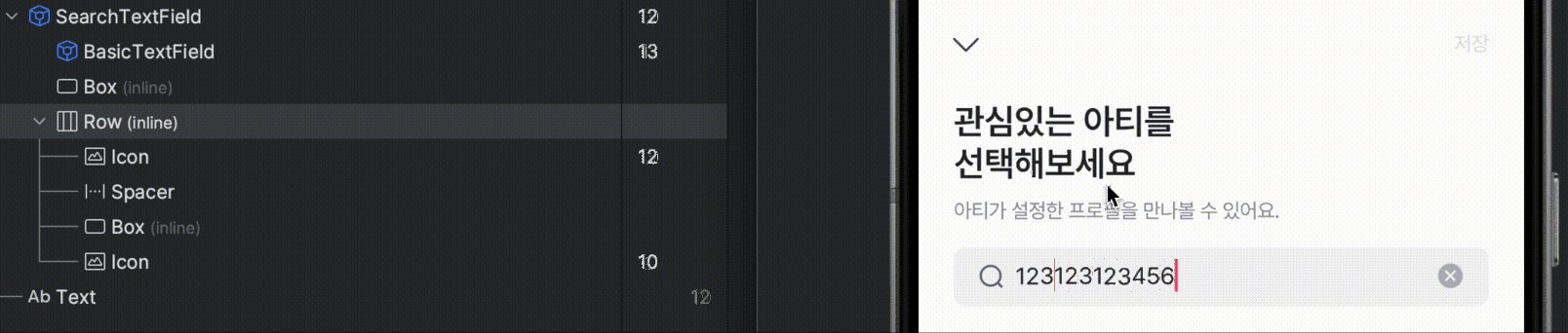
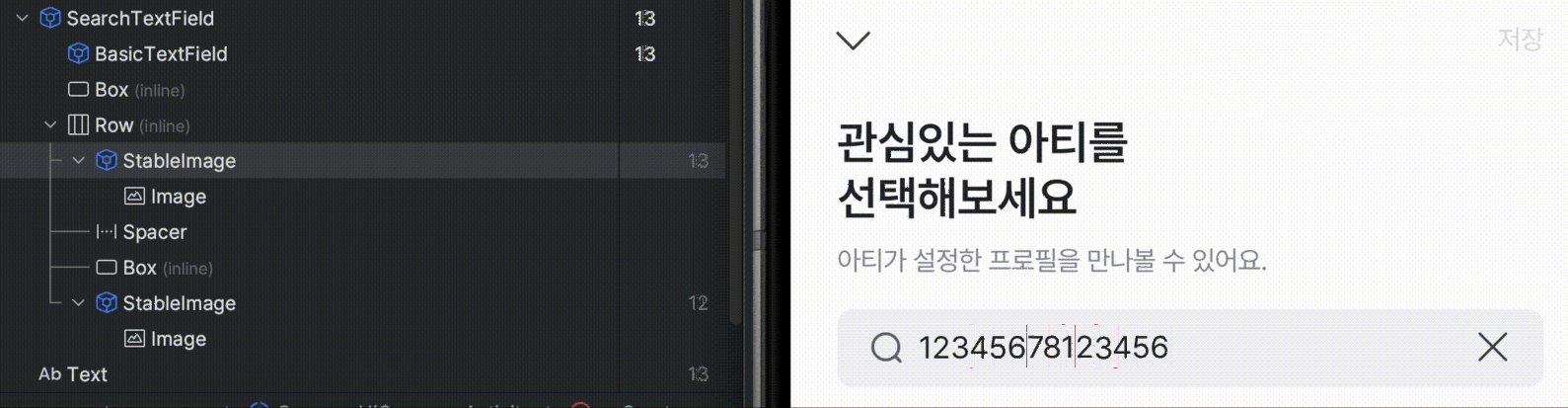
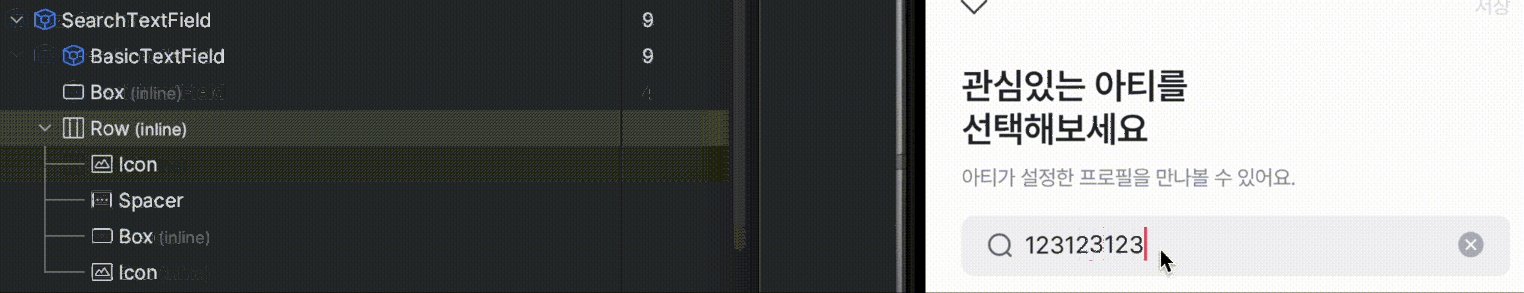
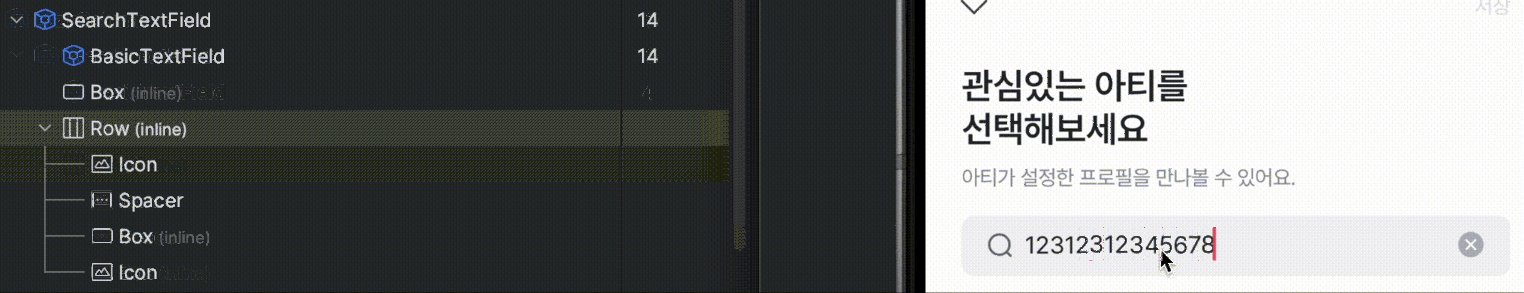
그런데 Layout Inspector를 통해 살펴보니, SearchTextField에 텍스트를 입력할 때마다 검색 아이콘과 지우기 아이콘이 모두 재구성된다는 사실을 발견했습니다.

유저가 텍스트를 입력하여 query가 변경되었으므로 재구성이 발생하는 것인데요. 그런데 왜 업데이트가 필요한 부분만을 재구성하는 것이 아니라 건너뛰어야 할 Icon도 항상 재구성되는 것일까요?
답은 Painter 클래스를 사용했기 때문입니다.
공식문서에 따르면, Painter 클래스는 이미지 처리의 복잡성으로 인해 안정적인(stable) 클래스로 명시하지 않는다고 나와있습니다.
이 “안정적”이라는 의미가 무엇인지는 이따가 살펴보도록 하고 여기서는 다음 두 가지만 기억하고 넘어가겠습니다.
- 입력이 안정적이고 변경되지 않아야 재구성을 건너뛸 수 있다.
- 안정적인 타입으로는 원시타입(Int, Float, Boolean 등)과 문자열, 모든 함수 타입(람다)이 있다.
따라서 Painter를 사용하는 대신 Int 타입의 리소스 아이디를 매개변수로 전달하는 새로운 컴포저블을 만들면 문제가 해결됩니다.
@Composable
fun StableImage (
@DrawableRes drawableResId: Int,
description : String,
) {
val painter = painterResource(id = drawableResId)
Image(
painter = painter,
contentDescription = description
)
}
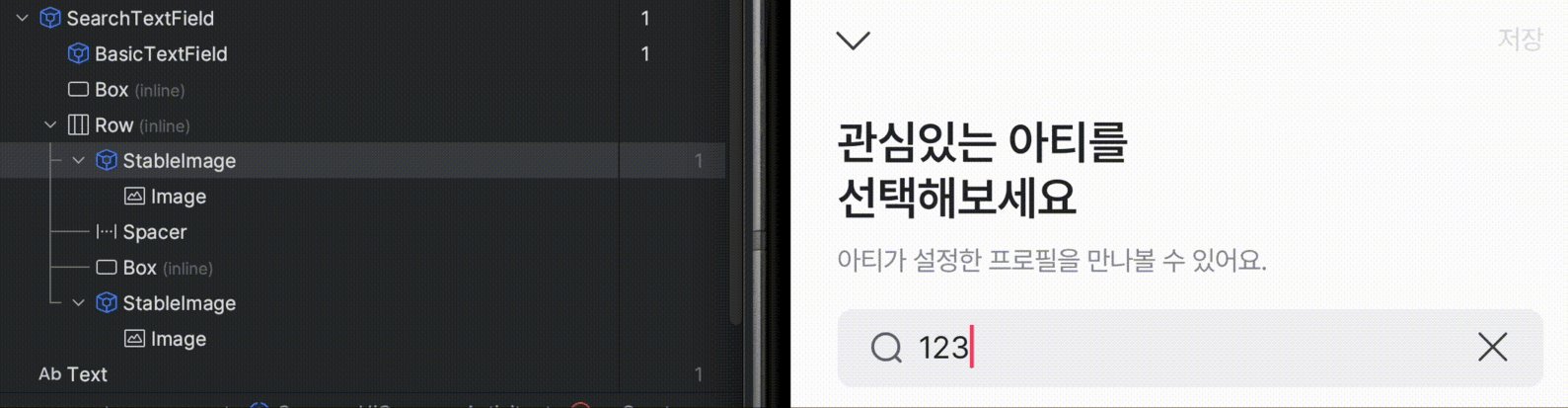
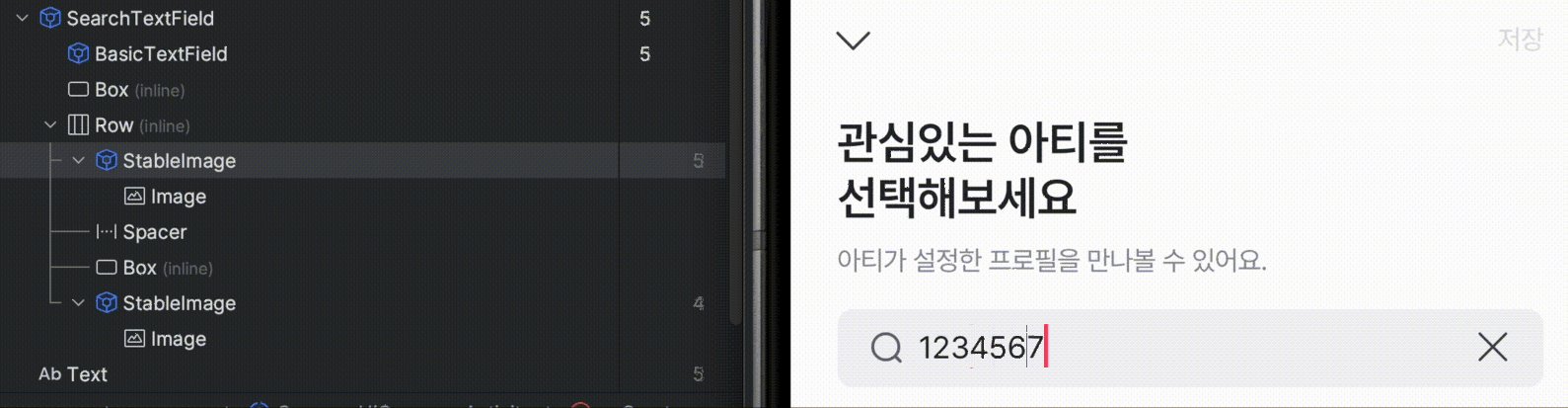
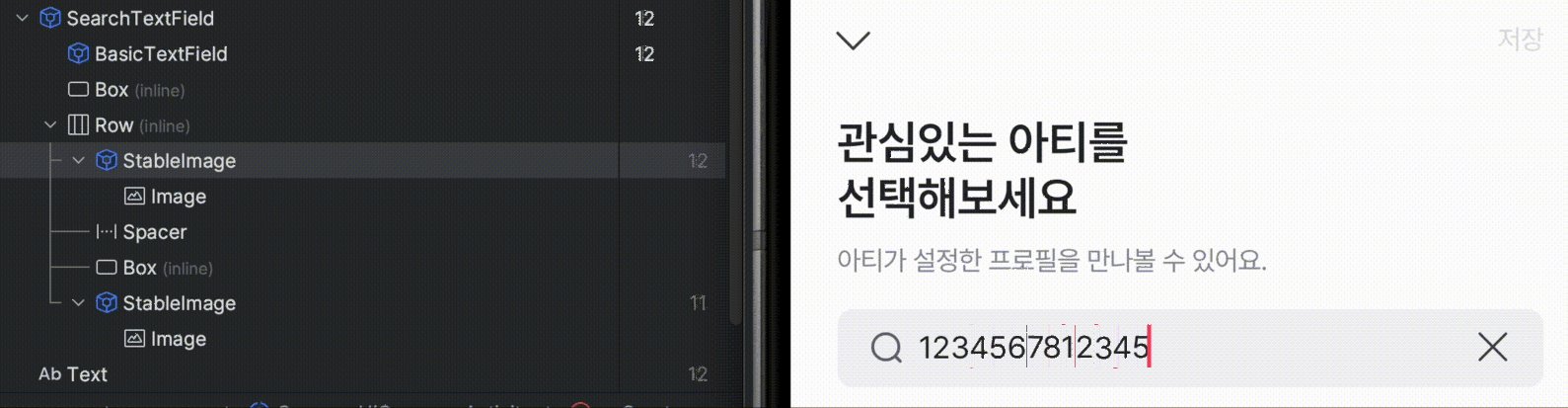
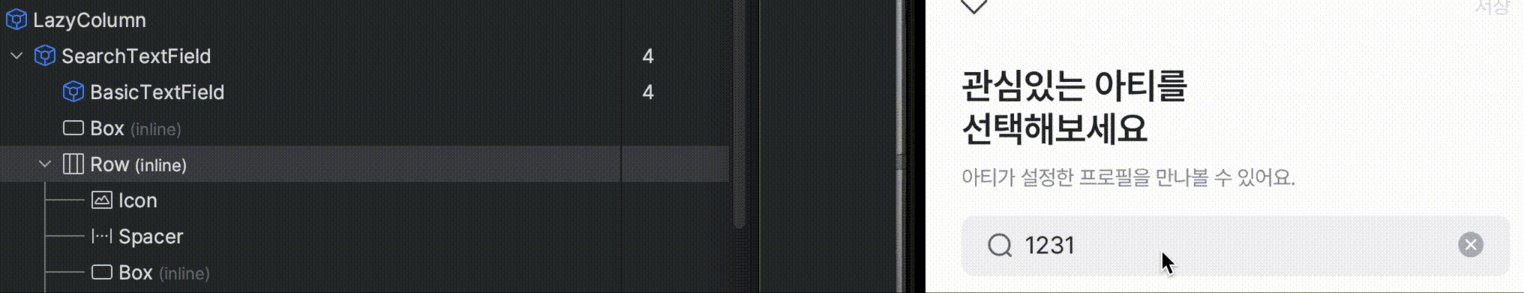
이제 기존 Icon 대신 StableImage를 사용하도록 코드를 수정하면 Int 타입인 drawableResId가 변경되지 않는 이상 Icon은 재구성되지 않고 건너뛰게 되는 것을 확인할 수 있습니다.

또는, ImageVector를 사용하는 것도 좋은 방법입니다.
이 경우에는 query가 아무리 변경되어도 Icon은 재구성되지 않습니다!

Button
또 다른 케이스를 살펴보겠습니다. 관심아티화면 상단에는 DefaultTopBarWithLeftIconAndRightText(이하 DefaultTopBar)가 있는데요.
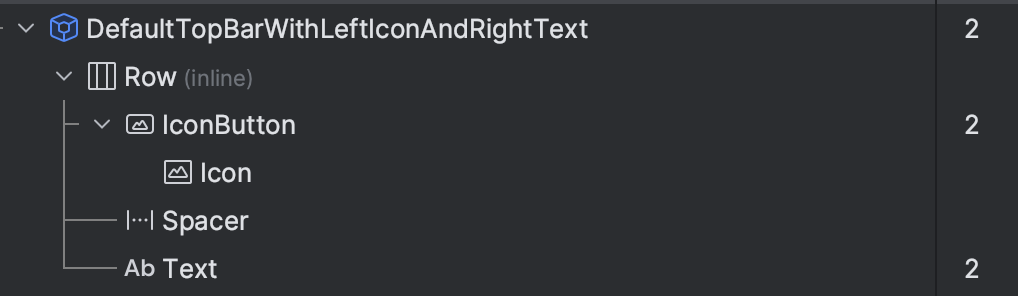
DefaultTopBar 내부에는 화면을 닫을 수 있는 화살표 IconButton과 ‘저장’이라고 쓰여진 Text가 있습니다.

그리고 FavoriteScreen은 DefaultTopBar를 가지고 있으면서 관심아티 편집 여부를 isEdited 변수에 저장하여, isEdited가 true로 변경되었을 경우 가장 오른쪽의 ‘저장’ 버튼을 클릭할 수 있도록 enabled 속성을 변경해 줍니다.
@Composable
fun FavoriteScreen() {
val isEdited = remember { mutableStateOf(false) }
DefaultTopBarWithLeftIconAndRightText(
isRightTextEnabled = isEdited.value,
onClickLeftIcon = {
viewModel.onBackClicked()
},
onClickRightText = {
viewModel.saveClicked()
}
)
}유저가 관심아티를 선택하면 isEdited 값이 변경되면서 저장버튼인 Text가 재구성되는데 문제는 이 때 IconButton도 재구성이 일어난다는 것입니다.

IconButton은 오직 onClickLeftIcon이라는 람다만을 매개변수로 받는데요. 앞서 살펴본 것처럼 람다는 안정적인 타입이므로, onClickLeftIcon이 변경되지 않는 이상 IconButton은 재구성되지 않아야 합니다.
그런데 왜 재구성이 발생할까요?
그것은 바로 onClickLeftIcon 람다에서 불안정한(unstable) ViewModel 클래스를 캡처하여 사용하고 있기 때문입니다. 즉, 컴포즈 컴파일러 입장에서는 ViewModel이 변경되지 않는지 확신할 수 없기 때문에 FavoriteScreen이 재구성될때마다 onClickLeftIcon 인스턴스도 매번 새롭게 생성이 되어 재구성이 발생하는 것입니다.
따라서 동일한 onClickLeftIcon 인스턴스를 사용하도록 코드를 수정하면 문제를 해결할 수 있습니다.
예를 들어, 뷰모델을 참조하는 람다를 사용하는 대신 메소드 참조를 사용하면 항상 동일한 주소가 전달되기 때문에 재구성이 발생하지 않습니다.
DefaultTopBarWithLeftIconAndRightText(
isRightTextEnabled = isEdited.value,
onClickLeftIcon = viewModel::onBackClicked,
onClickRightText = viewModel::saveClicked
)또는 remember를 통해 람다 인스턴스를 새로운 변수로 저장하여 재구성이 발생하더라도 유지되도록 하는 방법도 있습니다.
@Composable
fun FavoriteScreen() {
val isEdited = remember { mutableStateOf(false) }
val onClickLeftIcon = remember { viewModel.onBackClicked() }
val onClickRightText = remember { viewModel.saveClicked() }
DefaultTopBarWithLeftIconAndRightText(
isRightTextEnabled = isEdited.value,
onClickLeftIcon = onClickLeftIcon,
onClickRightText = onClickRightText
)
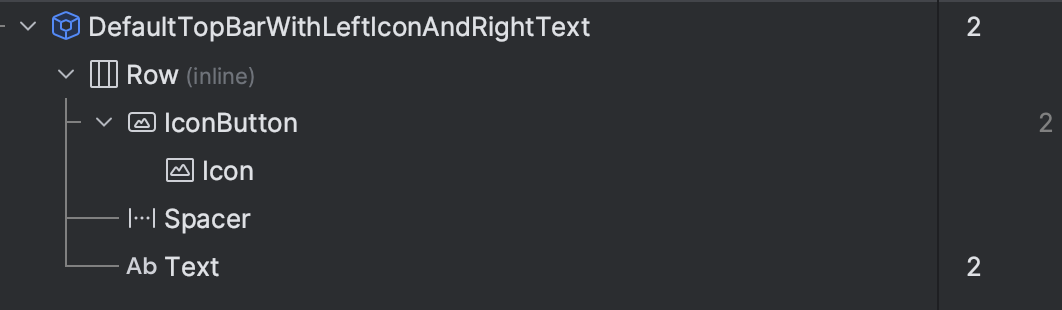
}두 가지 해결책 모두 Layout Inspector 상에서 IconButton이 재구성되지 않는 것을 확인할 수 있습니다.

Stability에 대한 이해
위의 두 가지 케이스를 통해 컴포저블의 매개변수 타입이 불안정하거나 변경될 때 재구성이 된다는 사실을 알 수 있었습니다. 반대로 모든 입력이 안정적이고 변경되지 않는다면 재구성을 건너뛸 수 있게 됩니다. 따라서 Compose 컴파일러는 재구성 중에 건너뛰어야 할 함수를 결정하기 위해 컴포저블의 매개변수 타입이 안정적인지 여부를 표시합니다.
앞서 언급했듯이, 기본적으로 안정적인 타입으로 간주되는 것에는 원시타입, 문자열, 함수 타입 있습니다. 그리고 다음 조건을 만족시킨다면 컴파일러는 해당 클래스를 안정적인 타입으로 추론합니다. 참고
- 두 인스턴스의
equals결과가 동일한 두 인스턴스의 경우 항상 동일합니다. - 유형의 공개 속성이 변경되면 컴포지션에 알림이 전송됩니다.
- 모든 공개 속성 유형도 안정적입니다.
또는 @Stable, @Immutable annotation을 사용하면 개발자가 임의로 어떤 클래스를 안정적인 타입으로 만들 수도 있습니다. 그러나 안정성 조건에 맞지 않는 클래스에 이러한 annotation을 사용할 경우 컴파일러가 추론한 내용과 달라 예상하지 못한 에러가 발생할 수 있으므로 주의하여야 합니다. 가능한 annotation을 사용하지 않고 위의 조건을 지키도록 하여 클래스를 안정적으로 만드는 것이 좋습니다.
그렇다면 다시 Icon과 Button 사례로 돌아가 왜 재구성이 발생했던 것인지 매개변수로 사용된 클래스들을 살펴보며 분석해보겠습니다.
첫 번째 사례에서 Icon 컴포저블을 만들 때 ImageVector를 사용함으로써 문제를 해결할 수 있었습니다. ImageVector의 경우 @Immutable annotation이 추가되어 명시적으로 stable한 클래스이기 때문입니다.

반면, Painter 클래스의 경우 안정적인 클래스로 명시되지 않았습니다. 안정적인 타입이 되려면 두 인스턴스의 equals 결과를 비교해야 하는데, Bitmap의 equals() 함수를 작성하는 데 드는 계산 비용이 높기 때문입니다. 따라서 Painter 클래스를 사용했을 때 의도하지 않았던 재구성이 계속 발생했던 것입니다.
또한, 두 번째 사례에서 ViewModel 클래스 역시 위의 조건을 만족하지 않기 때문에 안정적인 타입이 아닙니다. @Stable annotaion을 추가하여 강제로 안정적인 타입으로 만들수도 있지만 그렇게 되면 안드로이드 프레임워크(Compose)에 대한 의존성이 생기기 때문에 적절한 해결책이 아닙니다. 따라서 ViewModel을 참조하는 대신 변경되지 않는 값을 넘겨 재구성이 발생하지 않도록 할 수 있었습니다.
마치며
이번 글에서는 Jetpack Compose에서 발생하는 재구성 사례와 그 해결책에 대해 살펴보았습니다. 이를 통해 Stable한 타입을 활용하여 재구성을 최소화하는 것의 중요성을 알 수 있었습니다.
아직도 Compose 대해 공부하고 개선할 부분이 많지만, 선언형 UI의 장점과 향상된 개발 생산성을 경험하며 즐겁게 개발하고 있습니다. 이 글이 Compose를 이해하는데 조금이나마 도움이 되었으면 좋겠습니다. 읽어주셔서 감사합니다.