
Tuist 도입기
- #iOS
- #SwiftUI
- #Tuist
들어가며
안녕하세요. 원더월 모바일팀에서 iOS앱개발을 맡고 있는 정김기보라고 합니다.
최근 fromm iOS프로젝트에는 앱자체의 성능과 개발 시간 단축 등을 위해 여러 가지 시도들이 이루어지고 있습니다. 그 중 하나가 The Modular Architecture(이하 TMA)의 도입입니다.
작년 말까지만 해도 fromm 프로젝트는 하나의 거대한 앱으로 존재했었습니다. 공통으로 사용하는 모듈이 있었지만 여전히 의존성 파악이 쉽지 않았고 물리적으로 분리되어있지 않아서 코드가 계층을 넘나들 수 있었죠. 컴파일상에서 잡을 수도 없어서 놓치는 경우도 간혹 있었습니다.
때문에 올해초부터는 공통 모듈 뿐 아니라 앱 내 도메인들을 계속 작은 모듈로 분리해나가며 기존에 있던 문제들을 해결해나가고 있었는데요. (fromm앱에 모듈화 도입하기)
모듈이 몇 개 없었을 때는 괜찮았지만 수가 점점 늘어나면서 문제가 발생했습니다. 병합 시 프로젝트 파일의 충돌도 자주 발생했고, 어떻게 모듈을 나눌 것인가에 대한 정리가 잘 이루어지지 않아 모듈간의 의존성 관리나 계층 파악이 쉽지 않아졌습니다. 게다가 아직은 몇 만줄 되지 않지만 점점 더 빌드 시간이 오래 늘어나는 것도 계속적인 생산성 저하의 원인이 되어왔습니다.
그래서 이런 문제들을 해결하기 위해 서서히 전체 프로젝트에 Tuist를 적용하기로 하였습니다.
Tuist로 샘플앱 프로젝트 만들기
어디부터 어떻게 적용하면 좋을까요? 서비스 업데이트가 지속적으로 이루어지고 있는 일정에서 앱 전체를 Tuist로 전환하는 것은 너무 크고 실패하기 쉬운 시도처럼 느껴졌습니다. 먼저 작고 성공하기 쉬운 시도를 찾았습니다. 최근에 만든 SwiftUI 컴포넌트가 떠올랐고 작업된 컴포넌트를 디자이너 등 다른 동료가 직접 사용할 수 있는 샘플앱을 만들어보는 것이 좋겠다라는 생각이 들었습니다.
작업된 컴포넌트는 아래와 같습니다
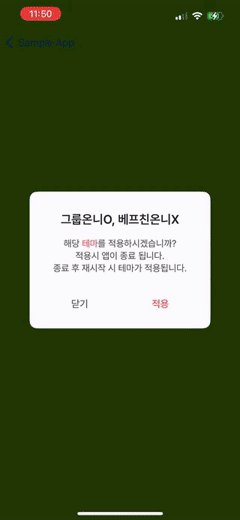
- pop up
- bottom sheet
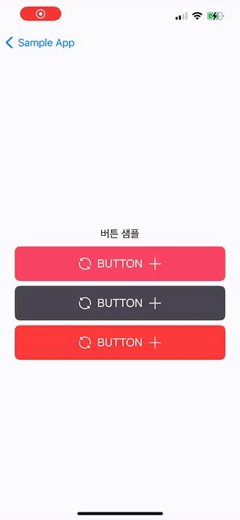
- button
위 작업물들은 View에 modifier형태로 작업되었고 샘플앱은 modifier를 사용한 예제들을 단순히 보여주기만 하는 앱입니다.
Tuist는 작업 시작 당시 최신 버전이던 4.12.1 버전을 사용하였습니다
mise use tuist@4.12.1샘플앱 구조
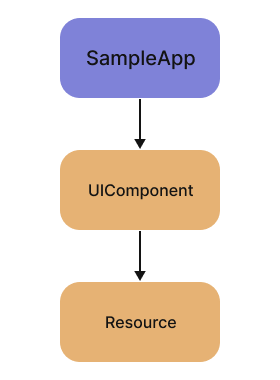
Tuist로 만들 샘플앱의 의존성 그래프는 정말 간단합니다

앱에선 UIComponent모듈을 바라보면서 bottom sheet, pop up, button과 관련된 modifier들에 접근이 가능하게 되고 UIComponent는 해당 컴포넌트를 만들 때 필요한 색깔이나 폰트, 이미지 등의 리소스들을 Resource모듈에 접근하여 가져옵니다.
tuist edit위 명령어를 실행하면 나오는 Manifest를 작성해 보겠습니다.
// swift-tools-version: 5.9
// Tuist/Package.swift
import PackageDescription
#if TUIST
import ProjectDescription
let packageSettings = PackageSettings(
productTypes: ["UIComponent": .framework,
"Resource": .framework]
)
#endif
let package = Package(
name: "SampleApp",
dependencies: [
.package(path: "../Packages/UIComponent"),
.package(path: "../Packages/Resource")
]
)packageSettings를 보시면 UIComponent와 Resource는 .framework타입으로 지정이 되어있는데요. 외부 패키지를 어떻게 가져올 지 지정하는 부분입니다. 여기서 .framework는 dynamic framework로 패키지를 가져올 것임을 나타냅니다. 이렇게 가져올 경우 매번 app 실행 파일에 포함시키기 위해 빌드하지 않고 Bundle에 올려져서 런타임 시에 linking이 되기 때문에 앱 빌드 시간이 단축되는 효과가 있습니다.
이제는 직접 SampleApp에 의존성을 넣어주어야 하는데요. 정말 간단합니다. SampleApp의 경우는 필요한 의존성이 UIComponent모듈 뿐이므로 의존성에 UIComponent만 추가하면 되고 UIComponent에서 알아서 Resource 모듈에 접근하죠. 아래와 같이 UIComponent만 보도록 하면 끝입니다.
// Project.swift
import ProjectDescription
let project = Project(
name: "SampleApp",
targets: [
.target(
name: "SampleApp",
destinations: .iOS,
product: .app,
bundleId: "io.tuist.SampleApp",
infoPlist: .default,
sources: ["SampleApp/Sources/**"],
resources: ["SampleApp/Resources/**"],
dependencies: [
.external(name: "UIComponent") // 이 부분 한줄로 끝!
]
)
]
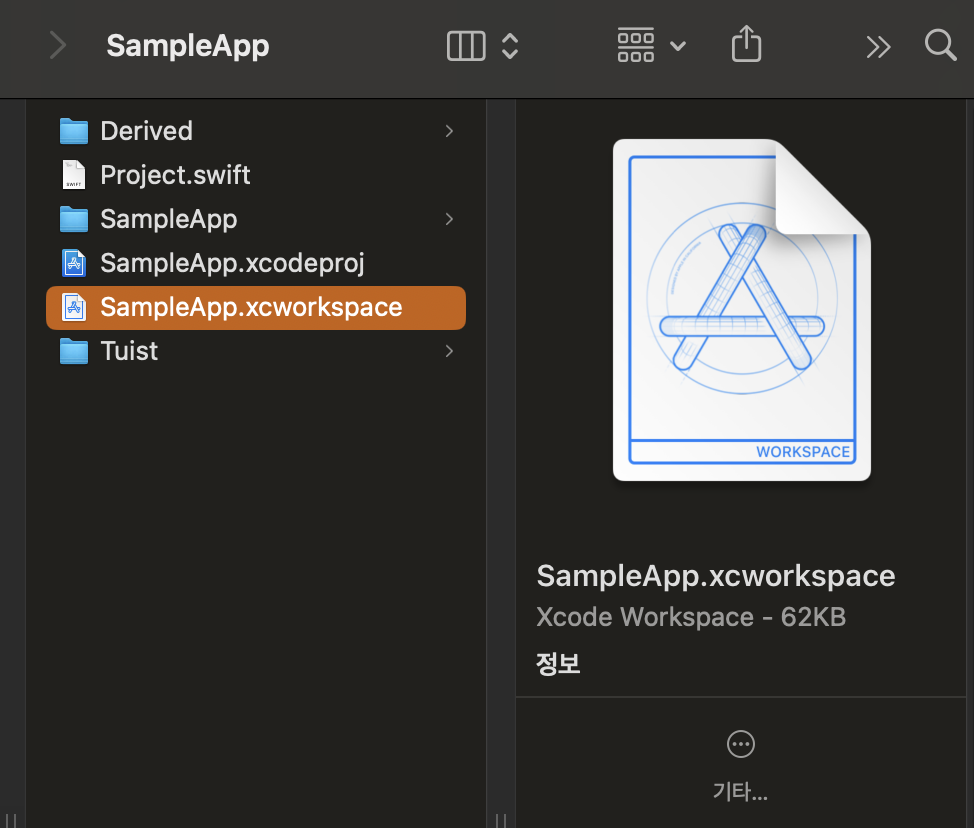
)위와 같이 Manifest를 작성하고 아래와 같이 명령어를 작성하면 아래와 그림과 같이 우리가 원하는 구조를 갖춘 프로젝트가 생성됩니다
tuist install
tuist generate
Resource 모듈
전체 구조는 잡았고 그럼 위 방식으로 구조 내부에 포함된 모듈에서 리소스는 어떻게 가져오는지 알아야 사용할 수 있는데요. Tuist는 Xcode에서 사용가능한 Resource들에 대한 인터페이스들을 제공합니다. 이 인터페이스들은 해당 모듈의 root위치에 Derived디렉토리 안에 존재하는데요. 해당 모듈의 Package.swift에 있는 target 중 resource가 지정된 target을 읽어들여 TuistBundle+{타깃이름}.swift파일의 형태로 생성합니다.
만약 아래와 같은 Package.swift파일이라면
// Resource모듈의 Package.swift
// swift-tools-version: 5.9
// The swift-tools-version declares the minimum version of Swift required to build this package.
...
targets: [
.target(
name: "FrommColor",
resources: [
.process("ColorAssets.xcassets")
]
),
.target(
name: "FrommFont",
resources: [
.process("Fonts")
]
),
...
]
...
Derived에는 아래와 같이 각 target별 Bundle에 대한 인터페이스를 제공되고 각 target내에서 해당 인터페이스에 접근이 가능합니다. 이런 기능은 Tuist 내부적으로 SwiftGen을 사용해서 이루어지므로 갑작스런 런타임 크래시에 대한 위험을 느낄 필요도 없습니다.
Resource
| Derived
| InfoPlists
| 모든 타깃에 대한 plist
| Sources
| TuistBundle+FrommColor.swift
| TuistBundle+FrommFont.swift소스코드 상에서는 아래와 같이 Color extension을 제공하면 외부 모듈에서 사용이 가능하게됩니다
import SwiftUI
public extension Color {
// Text Color Tokens
static let textPrimary = Color("text_primary", bundle: Bundle.module)
static let textSecondary = Color("text_secondary", bundle: Bundle.module)
static let textTertiary = Color("text_tertiary", bundle: Bundle.module)
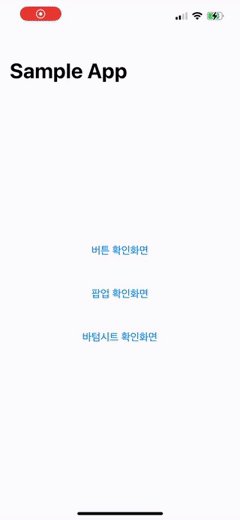
...결과물

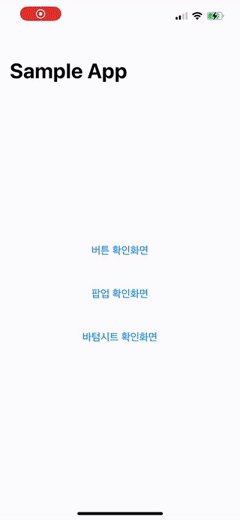
결과물은 위와 같습니다. 원하는 대로 잘 동작하네요! 이제 SwiftUI의 Canvas가 아니라 실제 디바이스 상에서 작업한 결과물들이 원하는 대로 동작하는지 육안으로 확인할 수 있게 되었습니다. 전체앱을 빌드하지 않고 딱 필요한 모듈만 빌드해서 말이죠. 샘플앱을 빌드하는 시간은 1초도 걸리지 않았습니다!
Tuist가 익숙해진다면 샘플 프로젝트를 만드는데 걸리는 시간도 5분이 채 걸리지 않을 것으로 생각됩니다.
마치며
올해 초부터 시작된 fromm 앱의 최적화된 구조를 만들어가는 여정은 이제 Tuist를 도입하며 한층 더 체계적으로 변해가고 있는 것 같습니다. 이 여정 앞에는 아직 해결 해야할 굵직한 주제들이 여럿 남아있죠. 대표적으로 Tuist가 제안하는 TMA 구조와 현재 사용하고 있는 TCA를 잘 융합하는 방법 등이 있습니다.
만만치 않지만 iOS 개발자로써 매우 흥미로운 주제이기도 하죠. 고객들에게 필요한 기능 개발에만 집중할 수 있도록 팀의 생산성을 어디까지 끌어 올릴 수 있을지 기대가 되기도 하구요. 향후 위와 관련 되어서 또 좋은 결과물을 공유할 수 있기를 바랍니다.
부족하지만 긴 글 읽어주셔서 감사합니다.