
Webpack에서 Vite로 개발 환경 마이그레이션하기
- #react
- #vite
- #esbuild
- #swc
글을 시작하기에 앞서
원더월 웹은 Create React App(CRA)의 react-script 4버전을 기반으로 Webpack4를 통해 번들링된 프로젝트에서 운영되고 있습니다.(2022년 7월부로 NextJS로 마이그레이션 되었습니다.) 입사 초기에는 별다른 불편함 없이 개발을 진행할 수 있었지만, 서비스 규모가 빠르게 확대되면서 코드 베이스도 함께 커지게 되었고 이로 인해 느린 로컬 개발 환경에 대한 불편함을 느끼는 주변 이야기가 조금씩 들리기 시작했습니다.

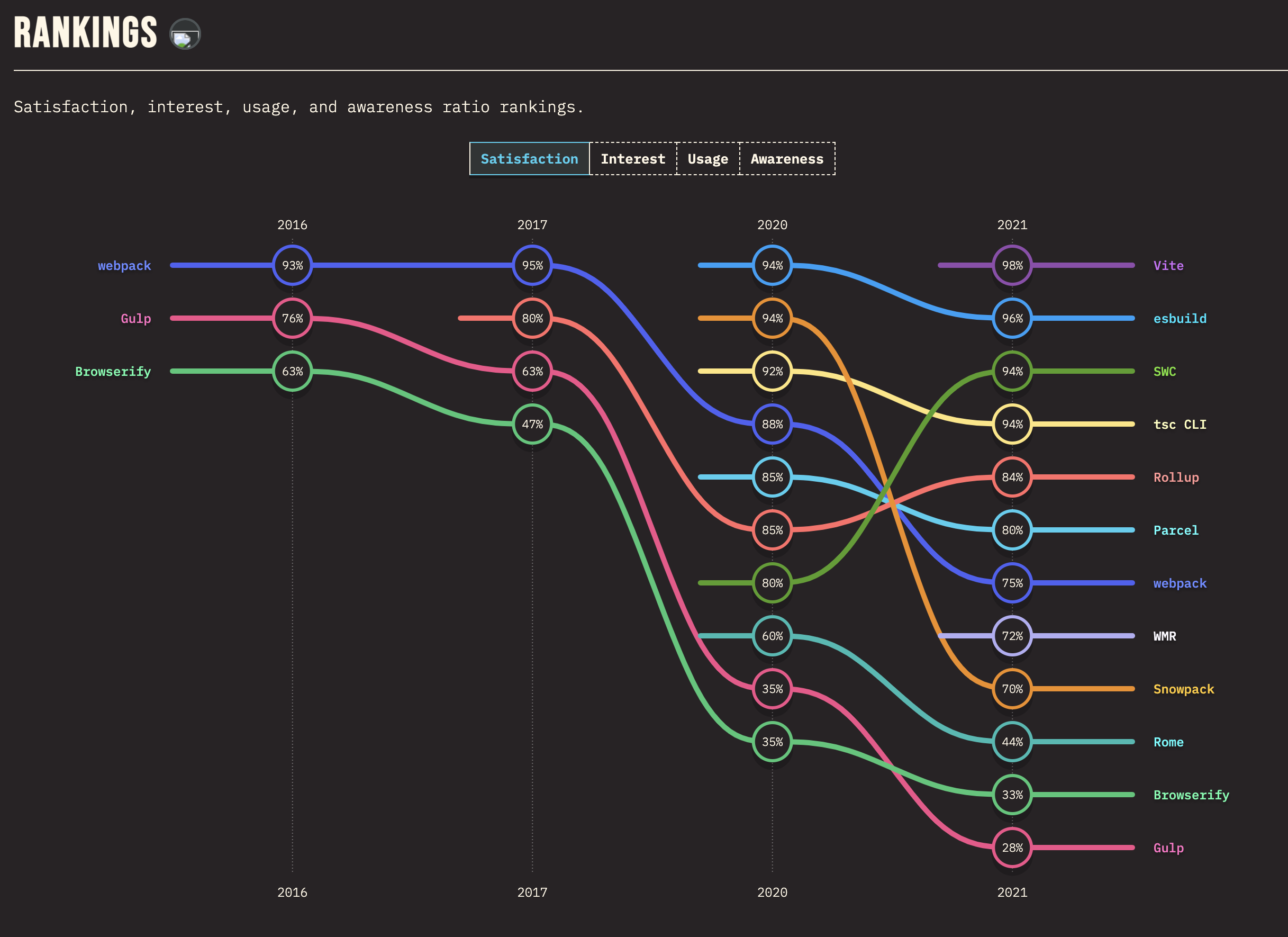
Webpack은 아직까지 프론트엔드 생태계의 주류 빌드 도구이고 계속 발전하고 있지만, CRA에 기본으로 설정되어 있는 번들러인 babel은 Javascript를 이용한 번들러라는 태생의 한계점을 넘지 못해 속도면에서 뒤쳐질 수 밖에 없으며 go를 사용한 esbuild, rust를 사용한 swc와 같이 병렬 작업을 가능하게 하는 언어를 통해 개선을 꾀하는 도구들이 점점 주목받고 있는 상황입니다. 이에 저희 프론트엔드팀은 Webpack을 메인으로 esbuild 혹은 swc를 통해 개선 할지, Snowpack 혹은 Vite를 통한 개선을 꾀할지 회의를 거치게 되었고 Vite 도입을 결정했습니다. Vite로 개선을 결정하게된 이유는 다음과 같습니다.
- swc와 esbuild가 아직 안정적인 궤도에 올라오지 않았다는 이야기가 있으며, babel 의존성을 걷어내기 어려운 모듈이 존재
- Snowpack의 deprecated
- Vite가 제공하는 사전번들링을 통한 로컬 스타트 시작 시간을 획기적인 개선에 대한 기대감
- Vite의 간편한 설정을 통한 개발 리소스 절감
결론부터 말하자면 저희는 Vite를 프로덕션 환경이 아닌 로컬 개발환경과 테스트 서버 빌드시에만 사용하고 있습니다. 밑에 이어질 글에서는 Vite와 react-script를 혼용해서 사용하기 위한 설정들이 포함되어 있으니 참고해주세요. 그 이유는 글의 제일 하단부에 적힌 결론에서 말씀드리겠습니다.
Vite란?

차세대 프론트엔드 빌드 도구라고 자칭하는 Vite는 빠른 서버 시작과 HMR을 내세우며 프론트엔드 생태계에서의 영역을 확장해나가고 있습니다. 처음에는 Vue의 창시자인 Evan You가 Vue 전용 빌드 도구로 개발했지만, 현재는 React, Svelte 등 많은 환경에서 사용 가능합니다.
Vite는 ESM 기반의 번들링과, 사전 번들링을 통해 개발자들에게 향상된 개발 경험을 제공합니다. Webpack은 개발 서버 실행시 전체 파일을 처음부터 번들링하는 반면, Vite는 설치와 동시에 수정이 잘 일어나지 않는 의존성 패키지들을 ESBuild를 사용하여 사전 번들링해두고, 수정이 잦은 내부 소스 코드는 브라우저에서 esm을 이용하여 번들러 역할을 수행하게하여 최적화합니다.
빌드 과정에서는 조금 다른 방식을 사용합니다. 개발 환경에서는 빠른 속도를 가진 esbuild를 사용하여지만 빌드 과정에서는 코드 스플리팅과 CSS 관련 처리가 미비하여 이러한 역할을 잘 수행해줄 수 있는 rollup을 사용하고 있습니다.
기본 설정
yarn add -D vite @vitejs/plugin-reactVite와 react 환경에서 Fast Refresh 기능을 활성화해주기 위해 react 플러그인을 설치합니다. 작은 단위의 프로젝트라면 아마 이 정도 설치만으로도 Vite 설정파일을 완성할 수 있습니다.
// <root>/vite.config.ts
import {defineConfig} from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()]
});프로젝트의 루트폴더에 vite.config.ts에 react 플러그인을 주입해준 모습입니다.
<!-- <root>/index.html -->
<html>
<head>
<link href="./public/manifest.json" rel="manifest" />
<link href="./public/favicon.ico" rel="shortcut icon" />
</head>
<body>
<!-- ... -->
<div id="root"></div>
<script type="module" src="/src/index.tsx"></script>
<!-- ... -->
</body>
</html>// <root>/vite.config.ts
import {defineConfig} from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
publicDir: false // vite의 public 폴더 설정을 비활성화합니다.
});다음은 Vite에서 사용할 index.html 생성이 필요합니다. Vite는 기본적으로 public이 아닌 root 폴더를 기준으로 index.html을 가져오며, ESM 활용을 위해 <script type=”module”></script> 태그를 통해서 리액트 어플리케이션의 진입 파일을 가져와야합니다.
또한 기본 public 폴더 설정은 react-script와 마찬가지로 root/public 폴더입니다. 현재 public 폴더에는 react-script에서 사용하는 index.html 파일이 존재합니다. 이 파일이 Vite의 public 폴더에 존재하면 에러가 발생하게 되므로 Vite config에서 public 폴더를 false 처리하고, public file들의 경로도 상대경로로 변경합니다.
플러그인 설치
yarn add -D vite-plugin-env-compatible vite-plugin-checkervite-plugin-env-compatible
-
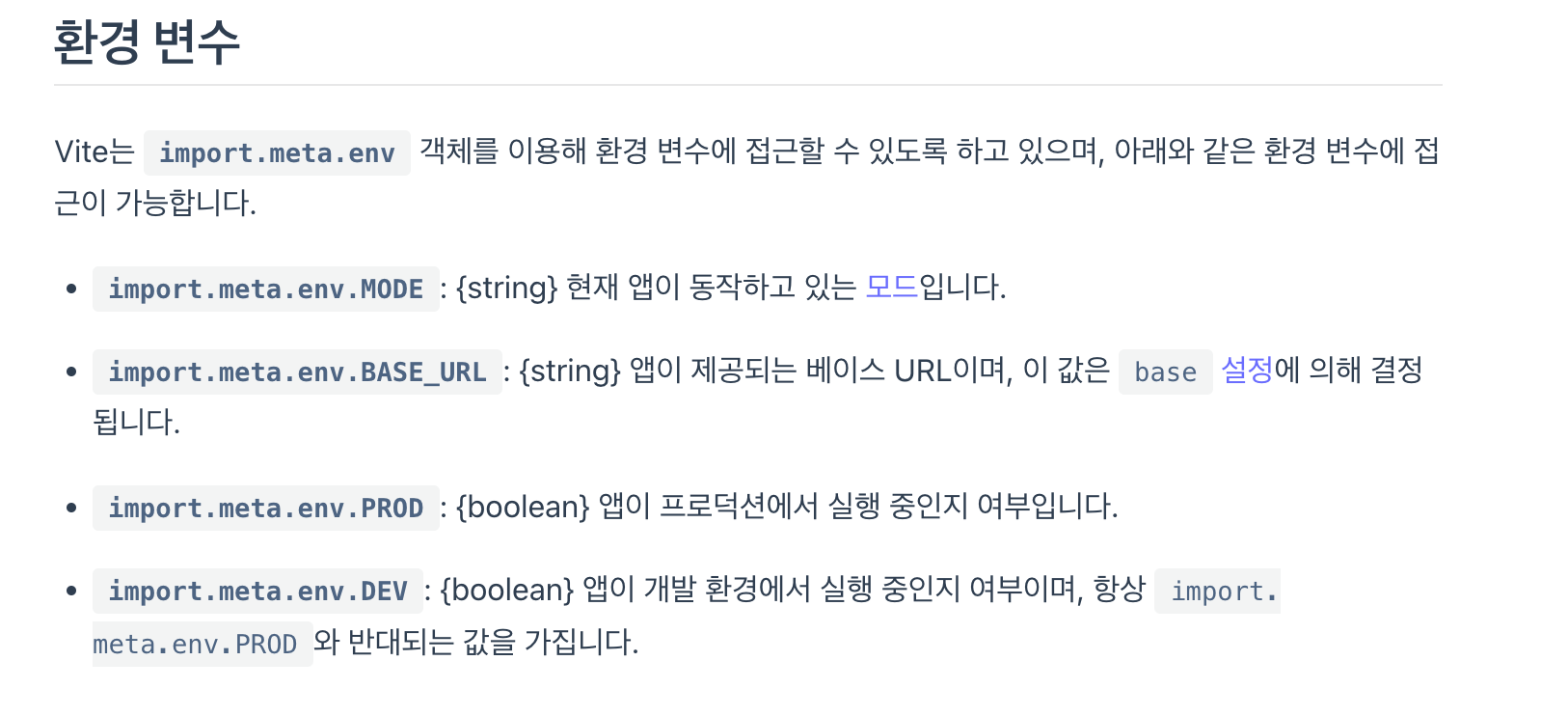
Vite에서는 process.env 대신 import.meta.env 객체를 통해 환경 변수에 접근해야합니다.
-
import.meta.env 대신 기존처럼 process.env를 사용할 수 있게 플러그인 사용해서 react-script와의 호환성을 그대로 유지할 수 있게 해줍니다.

vite-plugin-checker
-
Vite는 타입스크립트 파일에 대한 변환 작업만 수행하고 타입 검사는 수행하지 않습니다. eslint 또한 마찬가지입니다.
-
공식 문서에는 tsc —noEmit을 통해 build 프로세스에서의 검증을 권장하고 있지만, 개발 단계에서 미리 lint와 타입 검사를 수행하기 위해 플러그인을 설치합니다.

config 파일에 plugin이 적용된 모습
// <root>/vite.config.ts
import {defineConfig} from 'vite';
import react from '@vitejs/plugin-react';
import checker from 'vite-plugin-checker';
import envCompatible from 'vite-plugin-env-compatible';
export default defineConfig({
publicDir: false,
plugins: [react(), checker({typescript: true, eslint: {lintCommand: 'eslint ./src --ext .ts,.tsx'}}), envCompatible({prefix: 'REACT_APP'})]
});절대 경로를 사용하고 있던 내부 코드 alias 지정
import path from 'path';
export default defineConfig({
// ...
resolve: {
alias: {
pages: path.resolve(__dirname, 'src/pages'),
components: path.resolve(__dirname, 'src/components')
}
}
// ...
});상대 경로를 통해 모듈을 가져오고 있다면 직접 alias를 설정해주어야 합니다. Webpack과 유사한 형태로 설정이 가능합니다. 키 값에는 alias 명칭, 밸류에는 resolve될 경로를 설정해줍니다.
Polyfill 설치
yarn add -D rollup-plugin-node-polyfills @esbuild-plugins/node-globals-polyfill저희 프로젝트는 Webpack4가 제공하고 있던 NodeJS 내장 모듈 폴리필에 의존하고 있던 코드들이 존재했습니다. Vite에서는 이러한 폴리필을 제공하고 있지 않았고, 직접 설정이 필요합니다.
이러한 코드는 내부 프로젝트에도 존재할 수 있고, 설치된 라이브러리에도 존재할 수도 있습니다. 저희는 crypto라는 NodeJS 내장 라이브러리를 사용하고 있었고, 이를 crypto-browserify를 설치 후 대체하였습니다. 이외에도 설치된 라이브러리에서 사용되고 있다면 다른 라이브러리로 대체하거나 폴리필을 설정해줘야합니다.
저희가 사용하고 있는 라이브러리 중에서는 stream과 buffer에 대해 에러가 발생하는 경우가 있었으며 이를 rollup과 esbuild 폴리필 설정을 통해 해결하였습니다. 이외의 폴리필들도 설치한 라이브러리에 들어가 있기 떄문에 필요에 따라 추가하실 수 있습니다.
import {NodeGlobalsPolyfillPlugin} from '@esbuild-plugins/node-globals-polyfill';
import rollupNodePolyFill from 'rollup-plugin-node-polyfills';
export default defineConfig({
// ...
build: {
rollupOptions: {
plugins: [rollupNodePolyFill()]
}
},
resolve: {
alias: {
// ...
stream: 'rollup-plugin-node-polyfills/polyfills/stream',
buffer: 'rollup-plugin-node-polyfills/polyfills/buffer-es6'
}
},
optimizeDeps: {
esbuildOptions: {
plugins: [
NodeGlobalsPolyfillPlugin({
process: true,
buffer: true
})
]
}
}
});결론
간단한 설정
Vite가 자체적으로 esbuild와 rollup 설정을 제공해서 최소한의 설정으로 구동이 가능하며 react-script와 달리 자체적으로 config 파일을 제공하고 있으며 타입도 지원하고 있어서 손쉽게 커스텀한 설정을 적용할 수 있습니다.
로컬 서버 시작 속도 개선

목표로 했던 로컬 개발 환경에서의 프로젝트 실행 시간은 약 40초에서 1초 내외로 크게 개선되었으며 속도 개선에 영향을 준 사전 번들링된 파일들은 node_modules/.vite/deps 폴더를 보면 확인할 수 있습니다.
로컬에서만 Vite를 사용하게된 이유
- 개발 빌드와 프로덕션 빌드 방법이 다른 문제점을 해결하기 위해 Vite에서 최적화 도구를 제공하지만, 설정 값에 따라 문제가 발생할 여지가 존재하며 테스트 과정에서 런타임에 문제가 생기는 경우를 경험하였습니다.
- 빌드 시간과 번들링 결과의 용량에 대한 개선이 의미있을 정도로 바뀌지 않습니다.
물론 설정을 통해 개선의 여지가 남아있지만 저희 팀은 곧이어 NextJS로의 마이그레이션을 준비하고 있기 때문에 더 이상 시간을 쏟을 필요를 느끼지 못했고, 이미 로컬 서버 시작 속도 개선이라는 최우선 목표를 비교적 손쉽게 달성하였다는 점에서 만족하며 사용하고 있었습니다.
마무리
esbuild는 아직 0점대 버전에서도 생태계를 뜨겁게 달구고 있고, swc 또한 vercel과의 협력을 통해 한층 더 많은 개발자들에게 주목을 받고 있습니다. 새로운 도구들이 나올수록 개발자들이 공부해야 할 것들이 많아지기도 하지만 오히려 개발자라는 타이틀이 가진 매력이 아닌가 생각합니다. 앞으로 프론트엔드 생태계의 게임 체인저가 될 빌드 도구는 esbuild가 될지 swc가 될지, 혹은 아직 잘 알려지지 않은 다른 도구인지 앞으로의 계속 발전해나갈 번들링 도구들의 귀추가 주목됩니다.