
PandaCSS와 함께 CSS-in-JS의 미래로
- #PandaCSS
- #CSS-in-JS
- #styled-component
안녕하세요. 프롬 스토어 팀에서 테스트와 이것저것 전도하는 프론트엔드 개발자 김태희입니다.
제가 프롬 팀에 합류한지 9개월이 되어갑니다. 5월에 오픈한 프롬 스토어도 다양한 기능이 추가되며 커져왔습니다. 웹뷰나 B2B 서비스를 포함해 다양한 프로젝트와 기술스택도 도입되고 있습니다.
오늘은 저희 팀이 새로운 프로젝트들에 PandaCSS를 도입하게 된 배경과 이점, 주의해야할 점, 제약 등을 소개해보려 합니다. CSS in JS 의 런타임 용량이나 성능 이슈, 디자인 시스템 등에 관심이 있는 분이라면 특히 유용하게 느껴지시리라 생각합니다.
styled component와의 애증의 시간
styled component를 사용하는 분들에게 어떤 점이 좋았는지 물어보면 비슷한 이야기를 해주시고는 합니다. Component로 만들면서 jsx 마크업이 깔끔해진다거나. css의 강력한 기능을 사용하기 쉽다는 식으로 말이죠. 저도 동의하고 저희 팀에서도 styled component를 쓰면서 css에 대한 이해가 깊어지고, 멋지게 해결할 수 있었던 경우도 많지 않았나 싶습니다.
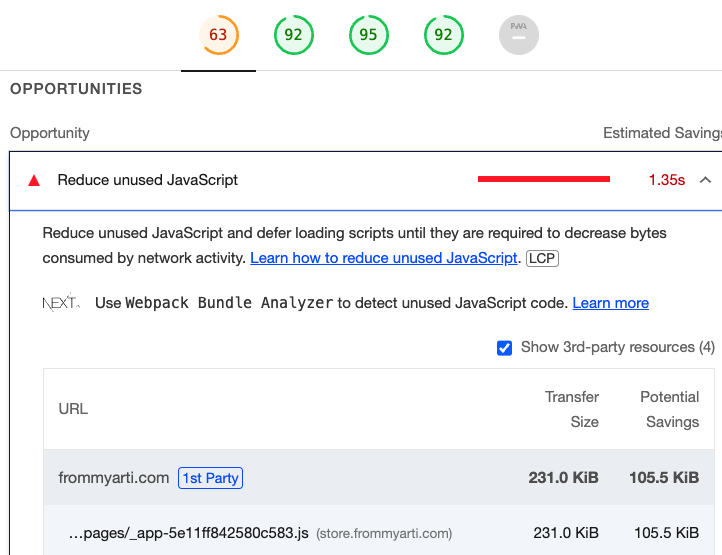
하지만 해외 사용자 분들이 빠르게 페이지를 보실 수 있도록 최적화하려 고민하던 중, 번들 용량이 커진다거나, 런타임 속도가 느려지는 등의 이슈를 발견하기 시작했습니다.
사용하지 않는 CSS가 번들에 포함됨
이미지나 폰트 등을 경량화하고 나니, 사이트 성능은 JS 번들을 다운 받고 hydration할 때까지의 시간으로 결정되었습니다. 특히 code spliting을 적용하면 각 페이지마다 또 번들을 다운 받아야 하기 때문에 번들 크기를 줄이는 게 중요했습니다.

그러면 JS 번들 크기와 CSS가 무슨 상관일까요? CSS in JS라는 말처럼 styled component의 스타일은 js이고 번들에 포함되는 게 문제입니다!
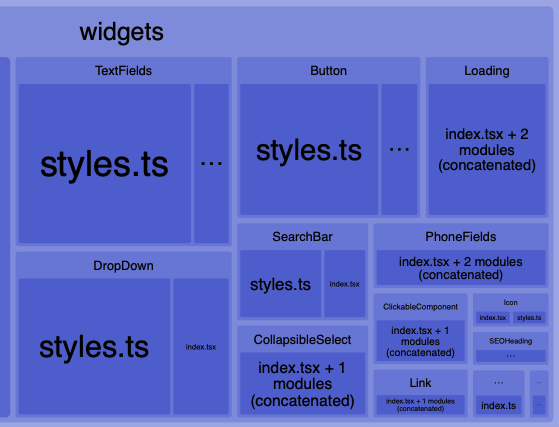
다음은 저희 공용 컴포넌트의 번들 크기를 @next/bundle-analyzer 로 분석한 모습인데요. 저희는 스타일을 각 컴포넌트마다 styles.ts라는 별도 파일에 생성하는데, 대부분을 style이 차지하고 있는 걸 볼 수 있습니다.

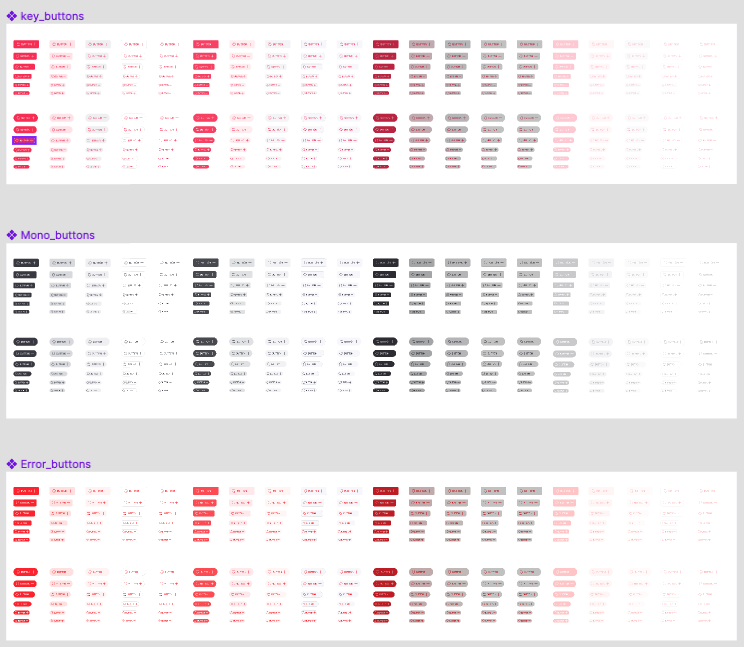
왜 그럴까요? 저희 프롬 디자인 시스템의 컴포넌트들도 다양한 variants가 있습니다. 예를 들어 Button이라 하면 primary, secondary, tertiary, outline, quiet 등이 있는데요. 색깔에 따라 keycolor, mono, error 등의 theme도 있어서 그 가짓수가 매우 많습니다. disabled 같이 일반적인 건 계산해서 퉁친다고 해도, keycolor primary, keycolor secondary… 등등 조합에 따라 5 x 3 x n x m … 으로 가짓수가 늘어나는데요. 이 모든 스타일을 넣으니 styles.ts만 비대해지게 된 것이죠.

모든 페이지에서 이렇게 다양한 variants를 모두 사용하지는 않습니다. 예를 들어 error variants만 해도 대부분의 페이지에서 사용하지 않죠. 하지만 styled component는 그저 js안에 css를 문자열로 넣어놓은 것이라. 사용하지 않는 CSS도 모두 번들에 포함됩니다. 특히 공용 컴포넌트라면 모든 페이지에 포함되죠! 뒤에서 이야기하겠지만 tailwind 등의 솔루션들은 이렇게 사용하지 않는 style은 알아서 css 스타일 시트에 포함시키지 않는데, 아쉬운 점이 많았습니다.
물론 gzip이 비슷하게 생긴 코드는 중복이 많더라도 용량을 줄여줘서 각 스타일은 1~2kb 밖에 되지 않습니다. 하지만 이런 게 수 십 수 백 개가 되면 이제 무시할 수 없는 정도가 됩니다. 초기에는 폰트나, 이미지, 아이콘, 비대한 라이브러리 등이 문제였죠. 하지만 이런 큰 친구들을 최적화하면 최적화할 수록, 줄어들지 않는 스타일의 자리가 점점 커보였습니다.
런타임 성능 이슈
styled component는 편리하게? 변수에 따라 조건부 스타일링을 해주는 기능이 있습니다. 저희도 기존에 이런 방식을 사용했는데요. 사용하다보니 사용자 입력이 느려지거나 버벅이는 이슈 등이 있었습니다. rerender가 특히 자주되는 TextField 같은 컴포넌트가 문제였는데요.
react는 signal이나 컴파일러를 쓰는 다른 프레임워크들처럼 상태가 변하면 변경된 부분만 직접 변경하는 게 아니라, 컴포넌트 함수를 다시 실행하고 컴포넌트의 가상돔을 모두 다시 만든 뒤에 실제 돔과 diff합니다. 그러다보니 매번 styled component도 다시 실행되고요. 스타일이 조금이라도 바뀌면 classname도 다시 만들어서 head에 추가하다보니. 브라우저에게도 매번 새로운 css를 파싱하고, 평가하고, 렌더하는데 병목이 생기는 건 아닐까 싶었습니다.
저희는 이런 문제들을 동적인 부분을 css variable을 사용한다거나, aria attribute 등을 이용해 정적으로 스타일링 하는 방식으로 우회해왔는데요. 이슈가 있을 때마다 styled component가 제공하는 기능을 쓰지 않는 식으로 해결하는 게 반복되고 그게 더 간결하고 접근성이나 시맨틱을 위해서도 더 나은 경우가 많아졌습니다.
/* before */
${ArrowIcon} {
${({ isOpen }) => isOpen && 'transform:rotateZ(180deg);'}
}
/* after */
&[aria-expanded='true'] ${ArrowIcon} {
transform: rotateZ(180deg);
}밑바닥부터 디자인 시스템을 만들기가 어렵다
styled component는 디자인 시스템을 위한 기능을 딱히 제공하지 않습니다. 디자인 시스템 컴포넌트를 만들고, props의 type을 지정하는 등의 일을 직접 해야 합니다. 특히 복잡한 컴포넌트의 type을 만드는 건 어려운 일인데요. 다양한 경우의 수마다 조건부 스타일을 달기 위해 읽기도 어렵고 복잡한 코드가 늘어나게 되었습니다.
특히 스타일과 기능이 컴포넌트에 결합되면서 같은 버튼 스타일을 button에도, link에도, 때로는 버튼처럼 생긴 radio나 option, tab 등에 적용하려 하니 확장성이 떨어지고, 매번 공용 컴포넌트를 고쳐줘야 했습니다.
export type ButtonRole = 'button' | 'link' | 'checkbox' | 'radio' | 'option' | 'tab';
export type ButtonThemeT = 'key' | 'mono' | 'error';
export type ButtonVariantT = 'primary' | 'secondary' | 'tertiary' | 'outline' | 'quiet';
export type ButtonSizeT = 'h28' | 'h32' | 'h40' | 'h48' | 'h56';
export interface ButtonProps {
role?: ButtonRole;
theme?: ButtonThemeT;
variant?: ButtonVariantT;
size?: ButtonSizeT;
disabled?: boolean;
// ...
}PandaCSS를 선택한 이유
PandaCSS는 ChakraUI로 유명한 Sage(@thesegunadebayo)씨의 야심작입니다. tailwind, stitches, styled-component, vanilla-extract, cva 등 다양한 생태계의 경험에 축적된 노하우를 집대성해서, 풍부하고 다채로운 기능을 지원합니다. 이미 다양한 회사의 관심을 받고 있죠.
ChakraUI는 기존에 런타임 css in js 라이브러리인 emotion을 사용하면서 여러 이슈를 겪어왔습니다. 특히 SSR, Next Server Component 등을 지원하면서 정말 다양한 에러와 이슈가 많았습니다. 저도 ChakraUI를 사용해본 적이 있는데요. 다른 라이브러리의 스타일과 충돌이 나기도 하고 고통스러운 이슈들을 겪었습니다.
자세한 이야기는 판다가 직접 소개하고 있으니 Why Panda?를 읽어보시기 바랍니다.
서버 컴포넌트(Server Components)의 출시와 서버 우선 프레임워크의 등장으로 대부분의 기존 런타임 CSS-in-JS 스타일링 솔루션(예: Emotion, styled-component)은 안정적으로 작동할 수 없거나 더 이상 작동할 수 없게 되었습니다. 이 새로운 패러다임은 성능, 개발 및 사용자 경험에서 큰 승리이지만 CSS-in-JS 라이브러리에게는 새로운 “혁신하거나 아니면 죽거나”의 기로에 서게했습니다.
그러면 저희 팀에서 사용한 사례들을 통해, PandaCSS의 기능과 장점을 소개해보겠습니다.
디자인 토큰
PandaCSS는 디자이너와 공유하는 디자인 토큰을 쉽게 정의할 수 있습니다. 기존의 styled-component를 사용할 때에는 따로 변수를 만들어서 매번 import하고 ${} 으로 넣어줘야 했는데요.
// before
import styled from 'styled-components';
import { BreakPoint, ColorVar, Typography } from 'Styles';
export const SectionTitle = styled.h3`
${Typography.Display2_600}
${BreakPoint.Tablet} {
${Typography.W_Display3_600}
}
color: ${ColorVar.text.strong};
margin-bottom: "1.5rem",
`;
// after
// pandacss 가 생성한 런타임 js를 import합니다
import { styled } from '../../styled-system/jsx';
export const SectionTitle = styled.h3({
base: {
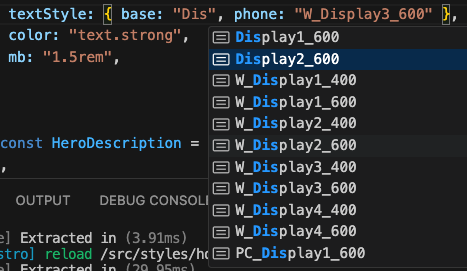
textStyle: { base: "Display2_600", tablet: "W_Display3_600" },
color: "text.strong",
mb: "1.5rem",
}
});typescript를 이용해 자동완성도 지원합니다. 타입을 하나하나 직접 달아줄 필요도 없이요!

컴포넌트 레시피
다양한 컴포넌트의 variants도 recipe와 slot recipe를 이용해 쉽게 정의할 수 있습니다. 이렇게 만든 recipe는 component의 기능과 독립적이라, 어떤 컴포넌트에도 쉽게 붙일 수 있습니다.
import { Link } from 'my-router-library';
<Link
className={button({ size: "h40" })}
href={page.url.next}
aria-label="다음 페이지"
>
>
</Link>물론 이를 styled component처럼 jsx component로 만들어서 사용할 수도 있습니다. 그러면 알아서 prop으로 variant를 지정할 수 있게 됩니다. 물론 타입스크립트와 에디터 지원도 잘 되고요.
import { Link } from 'my-router-library';
import { styled } from '../../styled-system/jsx';
const LinkButton = styled(Link, button)
<LinkButton
size="h40"
href={page.url.next}
aria-label="다음 페이지"
>
>
</LinkButton>정적인 css로 다양한 프레임워크를 자체 지원
한편 styled component나 emotion 등은 vue나 svelte, solid 와 같은 다른 프레임워크에서 사용하기 어려웠습니다. Sage씨는 chakra-ui를 vue로 포팅하면서 이 문제를 깨달으신 것 같은데요.
저희 팀 역시 최근에 qwik을 팀에 도입하면서 styled component를 사용할 수 없었습니다. 새로운 프레임워크를 도입하는 것도 큰 학습 비용이 필요한데, 다양한 신규 프로젝트마다 서로 다른 스타일링 라이브러리를 사용한다면 학습 비용은 몇 배로 커질 것입니다.
이 역시 tailwind나 vanilla extract 는 물론이고, emotion도 framework agnostic한 코어 로직을 제공해서 이미 해결한 문제였습니다.
Panda는 tailwind처럼 정적으로 style sheeet를 컴파일하는 접근법을 쓰고 있습니다. js 코드는 그저 className을 생성해주는 역할만 합니다. 예를 들어 위에서 보여드린 LinkButton은 다음처럼 변합니다.
<a class="button button--theme_keycolor button--variants_primary button--size_h40 button--shape_square" href="/2" aria-label="다음 페이지">
>
</a>
<style>
@layer recipes {
.button--size_h40 {padding: 0 .75rem;height: 2.5rem;font-size: .9375rem;font-weight: 500;line-height: 1.25rem}
.button--theme_keycolor {--primary: var(--colors-keycolor-primary);--secondary: var(--colors-keycolor-secondary);--on_primary: var(--colors-keycolor-on_primary);--tertiary: var(--colors-keycolor-tertiary);--on_secondary_tertiary: var(--colors-keycolor-on_secondary_tertiary)}
.button--variants_primary {background-color: var(--primary);color: var(--on_primary)}
.button--shape_square {border-radius: .5rem}
@layer _base {
.button {width: 100%;box-sizing: border-box;display: flex;justify-content: center;align-items: center;flex-shrink: 0;--transition-duration: .125s;transition-duration: .125s;--transition-prop: filter outline;transition-property: filter outline;--transition-easing: ease-in-out;transition-timing-function: ease-in-out;position: relative}
.button:is(:disabled, [disabled], [data-disabled]) {opacity: .24}
.button _focus-visible {outline: 1px solid;outline-color: var(--colors-selected-on)}
.button:is(:hover, [data-hover]) {filter: brightness(.95)}
.button:is(:active, [data-active]) {filter: brightness(.9)}
}
}
</style>DaisyUI 등을 사용해보신 분에게는 익숙한 모양이죠. 이러한 복잡한 style은 stylesheet에만 포함되기 때문에, js 번들도 덜 차지하죠. 동적으로 스타일을 생성하는 게 아니니 런타임 성능 이슈도 없습니다. 물론 Next App dir은 물론이고 Qwik이나 Astro에도 문제 없이 통합될 수 있었습니다.
그저 pure css니까요!
condition을 이용해 aria, dark, 반응형도 쉽게
앞서 styled-component에서 aria를 이용해 조건부 스타일링을 하는 방법을 보여드렸는데요. aria attribute를 이용하면 테스트도 쉽고, 성능상으로도 좋습니다. 하지만 css의 기본 문법은 좀 장황하게 느껴질 수도 있는데요. 예를 들어 현재 체크된 요소의 색을 바꾸고 싶다면 다음처럼 해야 했습니다.
const LangSelectButton = styled.a`
color: {ColorVar.text.six};
&[aria-checked='true'] {
color: {ColorVar.text.strong};
}
`이를 panda에서는 언더바_로 시작하는 _checked condition을 써서 쉽게 구현할 수 있습니다.
css({
color: { base: 'text.six', _checked: 'text.strong' }
})이러한 조건은 다양한 aria에 대해 preset이 정의되어 있고요. 다크모드와 같은 condition을 직접 정의할 수도 있습니다. (타입스크립트 자동완성도 알아서 됩니다.)
예를 들어 다음처럼 _dark condition을 panda.config.ts에 정의하면…
export const frommPreset = definePreset({
conditions: {
dark: '@media (prefers-color-scheme: dark)'
},
// ...
})색깔 같은 디자인 토큰도 다크모드에 따라 다르게 설정할 수 있습니다. (라이트 모드일 때 기본값은 base로 설정합니다)
export const colors = defineSemanticTokens.colors({
background: {
value: { base: '#f9f9fc', _dark: '#121315' }
},
keycolor: {
primary: {
value: { base: '#fb4866', _dark: '#fa5571' }
},
...
},
...
});그러면 자동으로 조건에 따라 토큰들이 생성됩니다.
:where(:root, :host) {
--colors-background: #f9f9fc;
--colors-keycolor-primary: #fb4866;
/* ... */
}
@media (prefers-color-scheme: dark) {
:where(:root, :host) {
--colors-background: #121315;
--colors-keycolor-primary: #fa5571;
/* ... */
}
}
PandaCSS를 쓰면서 조심해야할 제약, 주의할 점들
하지만 Panda에도 제약과 한계, 주의할 점들이 있습니다. 대부분 정적으로 컴파일하는 특성에서 오는 한계입니다. tailwind와 같은 정적인 특성을 가진 스타일링 솔루션을 사용해보셨다면 익숙한 이슈이실지도 모르겠는데요.
static nature로 인한 tracking 이슈
panda는 런타임이 아니라 빌드 타임에 정적으로 코드를 생성합니다. 그래서 토큰이나 레시피를 수정하고 나면 panda codegen 명령어를 써서, 다시 생성을 해줘야 합니다. 이게 번거롭고 자주 코드를 수정하신다면 --watch를 써서 코드가 수정될 때마다 재생성하게 하시는 것도 방법입니다.
tailwind처럼 pandacss도 사용하는 variants와 classname만 추적해서, 사용하지 않는 건 번들과 스타일 시트에 포함시키지 않으려 합니다. webpack 등의 번들러에서 tree shaking이 가능하도록 모든 함수 호출에는 /*#__PURE__*/ 가 붙어서 나옵니다.
덕분에 번들 사이즈는 작아지지만… 내가 만든 컴포넌트의 스타일이 적용되지 않는 이슈가 생기고는 합니다. 분명 css class는 잘 달려 있는데 style은 보이지 않는 것이죠!
그래서 pandacss 문서에서도 이러한 제약을 반복해서 강조합니다.
Due to static nature of Panda, it’s not possible to track the usage of the recipes in all cases.
실무에서 겪은 사례를 예로 들어보겠습니다. 위에서 만들었던 LinkButton을 기억하시나요? LinkButton을 실제로 사용해보면 스타일이 적용되지 않아서 당황하게 됩니다. 다음은 회색의 mono button의 예시인데, 색이나 패딩이 전혀 적용되지 않아서 텍스트와 아이콘만 보이고 있습니다.
<LinkButton
href={Url[props.value].google}
target='_blank'
theme='mono'
variants='tertiary'
size='h48'
>
Google Play store
<ArrowForward />
</LinkButton>![]()
이런 당황스러운 경우를 만나시면 일단 판다 문서에서 tracking 관련한 부분을 검색해보시기를 추천드립니다. 예를 들어 위의 문제는 LinkButton이라는 jsx의 prop을 추적할 수 있도록, recipe config에 추가해주면 됩니다.
import { defineRecipe } from '@pandacss/dev'
const buttonRecipe = defineRecipe({
className: 'button',
base: {
// ...
},
variants: {
// ...
},
// JSX 힌트를 추가합니다. 정규표현식을 쓸 수도 있습니다.
jsx: ['Button', 'LinkButton']
})그러면 다음처럼 예쁘게 다시 스타일이 적용됩니다. 이런 힌트가 있으면 컴파일러는 LinkButton이 그냥 컴포넌트가 아니라, panda의 recipe가 적용된 컴포넌트라는 걸 알 수 있고, 사용된 variant를 bundle에 포함시킬 수 있게 됩니다.

다양한 방법 중에 표준을 정하기
react는 라이브러리가 워낙 다양해서 저는 서브웨이라고 부르고는 하는데요. pandacss도 다양한 css in js 솔루션들에서 쉽게 migration 할 수 있도록 다양한 기능을 모두 지원합니다. 그래서 한 가지를 할 수 있는 방법이 너무 많은 게 문제인데요. 저희도 팀 내부에서 어떤 방식이 좋은지를 논의하고 합의하는 과정을 계속하고 있습니다.
판다가 제공하는 방법들을 비교해보시고 하나를 골라서 팀의 표준으로 삼으시거나, 어떤 경우에 어떤 방법을 사용하실지 표준을 명확히 정하시는 게 좋습니다.
예를 들어 블로그의 제목을 스타일링 하고 싶다고 합시다. 그러면 다음처럼 인라인 스타일을 사용할 수 있습니다. 문서에서도 이 방식을 기본으로 보여주지만, 인라인을 딱히 권장하는 건 아닙니다.
<h3
className={css({
textStyle: {
base: "Heading4_600",
tablet: "Heading2_600",
},
})}
>
{post.data.title}
</h3>하지만 tailwind와 달리 너무 장황하고, 마크업도 뚱뚱해지고 불편해보일 수 있습니다. 특히 중복되는 경우도 많다면 css 변수를 바깥으로 빼둘 수도 있습니다.
const titleClass = css({
textStyle: {
base: "Heading4_600",
tablet: "Heading2_600",
},
})
<h3 className={titleClass}>
{post.data.title}
</h3>한편 인라인은 취향이지만 더 간결하게 쓰고 싶다면 panda는 chakra나 여러 라이브러리처럼 attribute로 style을 적을 수도 있습니다.
import { styled } from '../../styled-system/jsx';
<styled.h3
textStyle={{
base: "Heading4_600",
tablet: "Heading2_600",
}}
>
{post.data.title}
</styled.h3>하지만 여전히 inline style이 싫고, styled component 처럼 쓰고 싶다면, styled component로 감싸서 깔끔하게 만들 수도 있습니다.
import { styled } from '../../styled-system/jsx';
const Title = styled('h3', {
base: {
textStyle: {
base: "Heading4_600",
tablet: "Heading2_600",
}
}
})
<Title>
{post.data.title}
</Title>tailwind를 오래 써오신 팀이라면 utility class가 양날의 검이라는 걸 모두 공감하시리라 생각합니다. 마크업과 스타일을 같이 두는 건 편리하기도 하지만, 위험하기도 합니다. 컴포넌트와 같은 추상화를 잘 사용하시고 tailwind 등의 유지보수를 위한 권장사항도 살펴보세요.
특히 반복되는 pattern이 있고 역할도 명확하다면, 우리 팀만의 패턴을 만들고 디자이너와도 약속해서 쓰시면 좋습니다. 다만, 디자이너와 약속된 게 아닌 추상화는 항상 깨지게 되어 있다는 걸 기억하세요!
모던 CSS로 구형 브라우저 지원하기
panda는 where이나 layer와 같은 모던 CSS를 사용합니다. 덕분에 css 용량도 줄어들고 지명도 같은 이슈도 줄어드는 건 좋은 일입니다만. 구형 브라우저를 지원해야 하는 팀에서는 도입하기 어렵지 않을까 싶으실지도 모르겠습니다.
실제로 panda의 브라우저 지원 문서를 보면, 크롬 99, 사파리15.4 이상을 지원한다고 하고 있습니다.
저희 프롬 스토어도 사파리 14와 삼성 인터넷을 지원하고 있었고, 최근에 중국어 지원을 시작하면서 중국에서 많이 쓰이는 360 등의 브라우저도 지원하게 되었는데요. 실제로 이런 구형 브라우저에서 페이지를 열어보니 전혀 style이 적용되지 않았습니다.

그러면 이런 경우에는 어떻게 처리하면 좋을까요?
panda는 css의 babel인 postcss를 이용하기 때문에, 적절한 postcss 플러그인을 이용하면 구형 브라우저에서도 돌아가는 css로 polyfill을 할 수 있습니다. 저희는 공식 문서에서 추천하는 플러그인 외에도 몇 가지를 더 추가해서 쓰고 있습니다.
// postcss.config.js
module.exports = {
plugins: [
'@pandacss/dev/postcss',
'autoprefixer',
'@csstools/postcss-cascade-layers',
'@csstools/postcss-is-pseudo-class': {},
'@csstools/postcss-media-minmax': {}
]
}이렇게 postcss 설정을 해주면 다음처럼 스타일이 적용된 모습을 볼 수 있습니다.

하지만 여전히 색이 제대로 들어가지 않는데요. 이는 design token을 정의할 때 사용하는 :where 이 postcss로 polyfill이 불가능한 css이기 때문입니다. :where은 design token을 css variable로 정의할 때 사용하는데요. token은 어차피 자주 바뀌는 게 아니라서 저희는 build 시 생성된 css variable을 :where을 사용하지 않는 방식으로 직접 스타일시트를 만들어서 html에 inline해주고 있습니다.
/* before */
:where(:root, :host):not(#\#):not(#\#) {
--shadows-elevation_01: 0px 1px 2px 0px rgba(0, 0, 0, .1);
--shadows-elevation_02: 0px 2px 4px 0px rgba(0, 0, 0, .1);
/* ... */
}
/* after */
:root {
--shadows-elevation_01: 0px 1px 2px 0px #0000001a;
--shadows-elevation_02: 0px 2px 4px 0px #0000001a;
/* ... */
}이제 거의? 정상적으로 페이지가 보이는 걸 확인할 수 있습니다.

하지만 여전히 해결되지 않는 문제도 있었습니다. flex gap 의 polyfill은 이상한 에러가 많아서, 결국 margin을 직접 주는 방식으로 해결해야 했습니다. postcss plugin을 이용해 옛 css로 변환되면서 스타일 시트의 용량이 커지기도 합니다.
새로운 기술에도 한계가 항상 있기 마련입니다. 하지만 문서를 잘 읽고 해결책을 탐색해서 모던한 개발자 경험을 보존하면서도, 구형 브라우저를 지원하는 요구사항도 만족시킬 수 있었습니다. 앞으로도 이 한계를 넘어 개선할 수 있는 더 좋은 방법을 찾아보려 합니다.
PandaCSS와 CSS-in-JS의 미래
PandaCSS는 2023년 11월 30일 현재 0.19.0 버전이지만, 오는 12월에 1.0을 발표할 예정입니다. 출시된지는 얼마되지 않았지만, 기존 생태계의 시행착오와 경험에서 배운 교훈을 토대로 만들어졌기 때문에 다양한 환경과 프레임워크에서 문제 없이 돌아갑니다.
앞서 이야기 드린 제약이나 주의할 점도 잘 문서화가 되어 있고 심지어 공식 영상 강의도 있습니다. 이를 잘 이해하고 신중하게 도입하신다면, 시행착오는 줄이고 이득은 커지지 않을까 싶습니다. (저희 블로그도 Astro와 PandaCSS로 만들었습니다.)
저희가 겪은 시행착오가 PandaCSS 도입을 고민하는 분들에게 도움이 되면 좋겠습니다. 특히 회사에서 디자인 토큰과 디자인 시스템, 혹은 공용 컴포넌트 라이브러리를 이미 정립해서 사용하고 있거나, 만들어나가는 중이시라면 더욱 그렇습니다.
Sage 씨는 Framework agnostic한 headless component 라이브러리인 Ark UI와 Zag.js도 만들고 있는데요. 이들을 조합해서 사용하신다면 React를 쓰시는 분도 다른 프레임워크를 쓰는 팀도 모든 사용자가 손쉽게 사용할 수 있는 사이트를 빠르게 만들어내실 수 있을 겁니다.
늘 쓰고 싶은 글은 많은데, 시간은 부족하네요. 더 다양한 주제로 다시 찾아뵙겠습니다.